Makeup WordPress Theme Documentation
Thank you for purchasing Makeup WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available.
Creating a website with WordPress is significantly much easier than coding it by yourself. if you are a beginner, even working with WordPress may be difficult to you. That's why, in this section we will provide some useful links and also will explain how to get oriented in the documentation and what pattern to follow when building your website with our theme. Please note that this documentation covers all the main settings for the theme, but it doesn't cover instructions about working with WordPress, as this is a very extensive topic. If you are new to WordPress, we would recommend to first get familiar with the WordPress system, so you can have at least basic knowledge about how it works and then proceed with setting the theme.
1. Theme Installation
a. Through WordPress Dashboard
- Go to the menu Appearance > Themes and click on Add New button.
- Click on Upload Theme button.
- Click on Browse button and navigate to the unzipped theme package on your computer.
- Look for a file called makeup-pro.zip Click on it to select, then click OK.
- Click on Install Now button and wait until the installation is complete.
- Click on Activate link to activate the theme on your WordPress site.
- Go to Appearance >> Theme Options >> Restore Default.
b. Manual Installation using FTP client
If you know the FTP login details of the server where your site is hosted and you have a FTP client installed (such as FileZilla), you might consider using this way of uploading your theme.
- Unzip the makeup-pro.zip file
- Using an FTP client to access your host web server. Go to /wp-content/themes
- Upload theme to /wp-content/themes/
- Go to Appearance » Themes and activate theme from Dashboard.
You can activate the theme after it is uploaded on the server. In order to activate this theme you have to go to the admin panel » Appearance » Themes. In this section you should see the theme with a title Makeup . Just click on the Activate button and your theme should get activated.
2. Import Demo Content
After activating the Makeup theme, please import demo content using following
- Download the Demo Content zip file
- The demo content is inside a .zip file. You must extract this archive on your computer.
(Right click on makeup-sample-data.zip to extract) - Go to Tools » Import
- Install and run WordPress importer
- Click on browse, select makeup-sample-data.xml file and click on Upload file and import
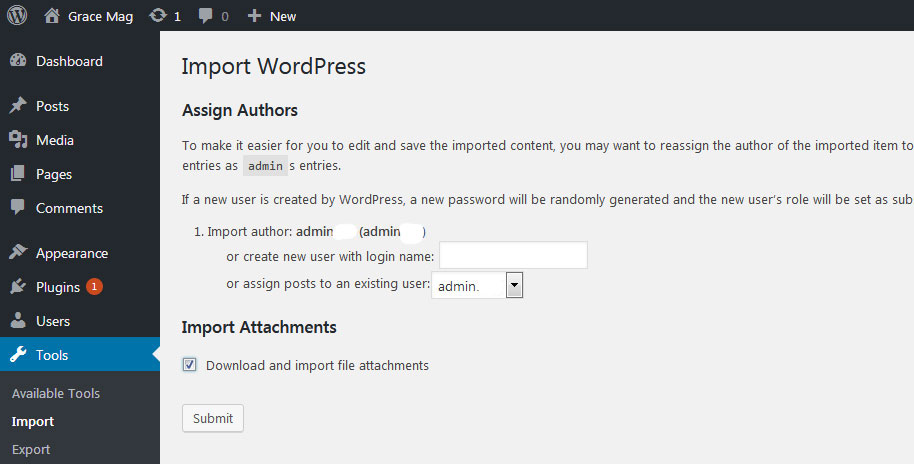
- You will be asked to map the authors in this export file to users on the blog. For each author, you may choose to map to an existing user on the blog or to create a new user.
- You will then have the choice to import attachments, so click on the "Download and import file attachments" box.
- Please be patient while WordPress imports all the content. Posts, Pages, Projects, and Menus are imported. You will need assign the menu a theme location & you'll need to configure widgets. This is a limitation of WordPress import system.

3. Homepage Setup
After activating the Makeup theme, please setup homepage using following
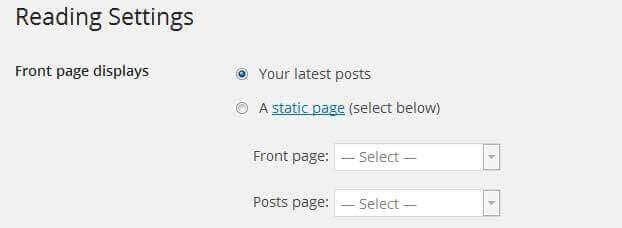
- Go to Settings » Reading » Front page displays
- Click on radio button of Your latest posts
- Go to Appearance » Theme Options and click on Restore Defaults in bottom side

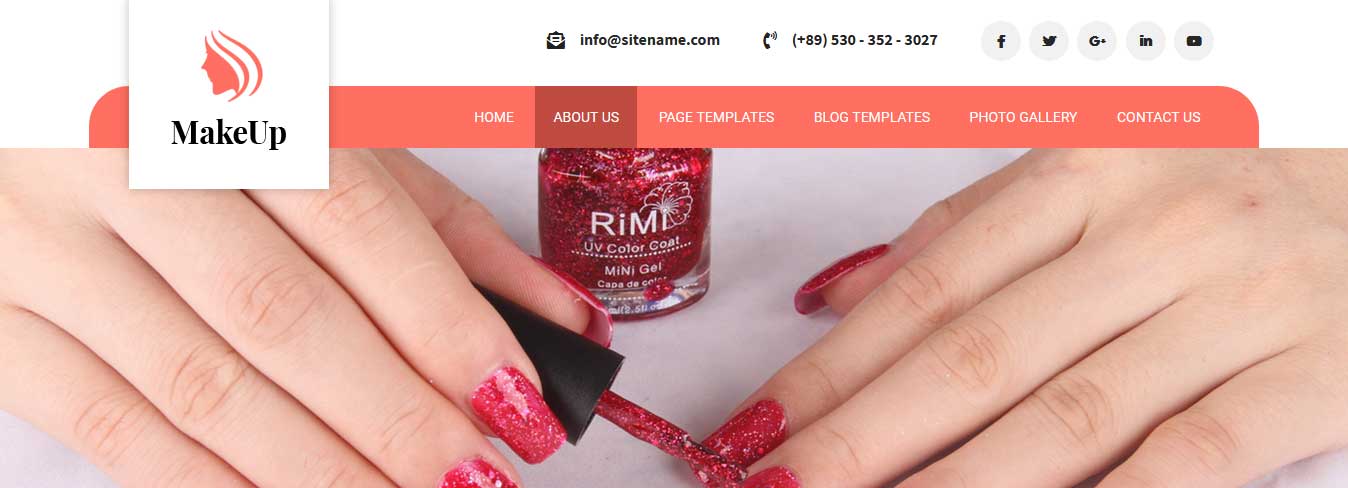
4. The header
The header consists of three main elements:
- Contact Info & Social Icons
- Site Name / Logo
- Main Menu

a. Contact Details & Social Icons
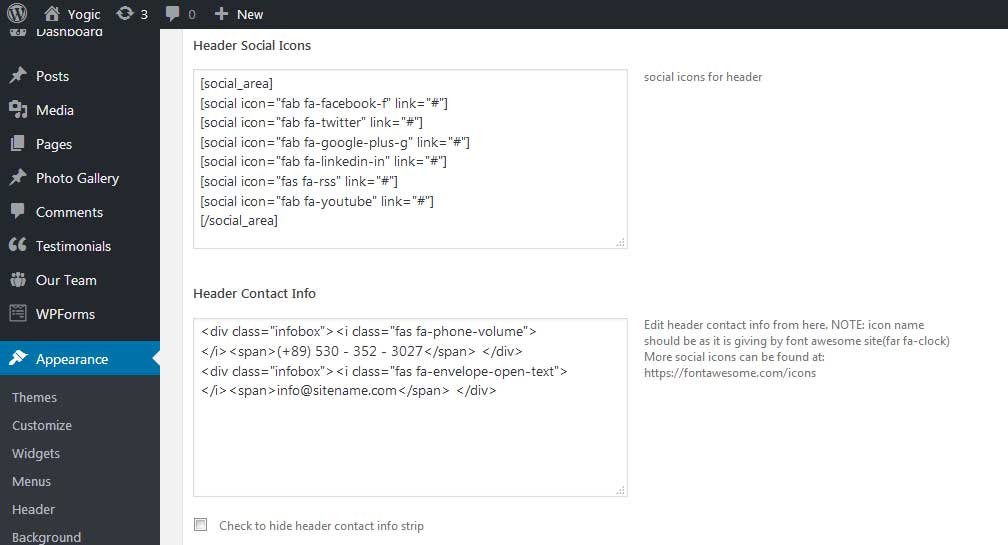
To customize the top header contact info and social media links
Go to Appearance » Theme Options » Basic Settings » Header Social Icons

b. Changing the site name / logo
If you don't have your logo image then you can use site name and tagline. To change site name and tagline
Go to Settings » General » Site Title

OR if you want to uplaod logo for your website go to
Appearance » Theme Options » Basic Settings » Logo
You can also increase logo image height as per your requirement.

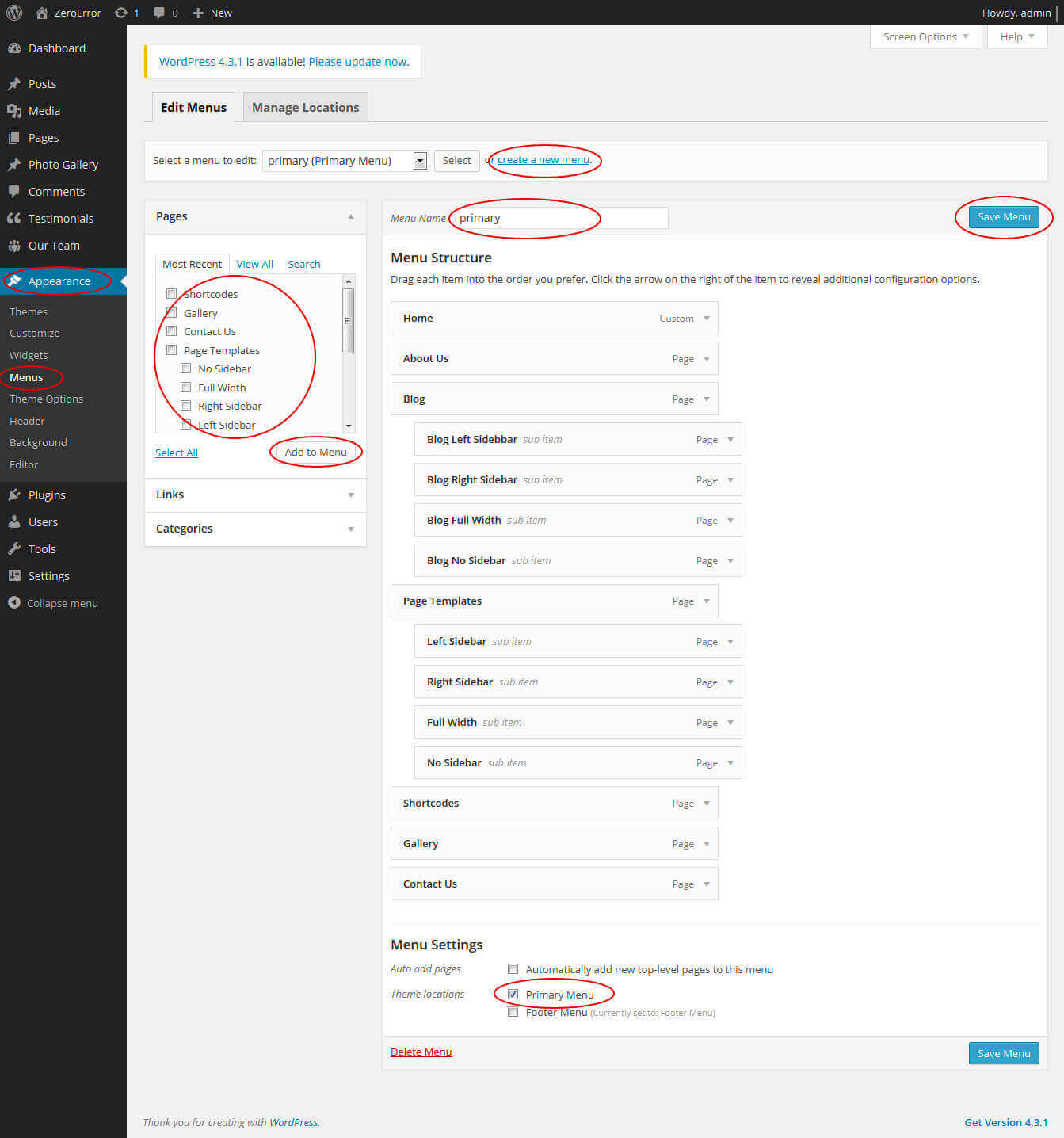
c. Setting the menu
- First of all create pages from Pages >> Add new page
- Go to Appearance >> Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Once you have create menu. You need to add pages by selecting with checkboxes. After adding menu list you can arrange it by drag and drop.
- Select menu theme locations Primary Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

5. Homepage Slider

In order to add slides to homepage slider: Go to Appearance » Theme Options » Homepage Slider
For each slide there are different options that you can apply.
- You can change Slider Effects and Timing.
- You can change Slider Animation speed, pause time
- You can change Slider Hide/Show Direction Naviagtion of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
- Default image for slider is 1400 × 600s pixels
If you don't want to use this default image slider, you can use any image slider WordPress plugin
- Go to Appearance » Theme Options » Homepage Slider » Custom Slider Shortcode Area For Home Page
- Enter your slider shortcode which is provided by plugin without php tag

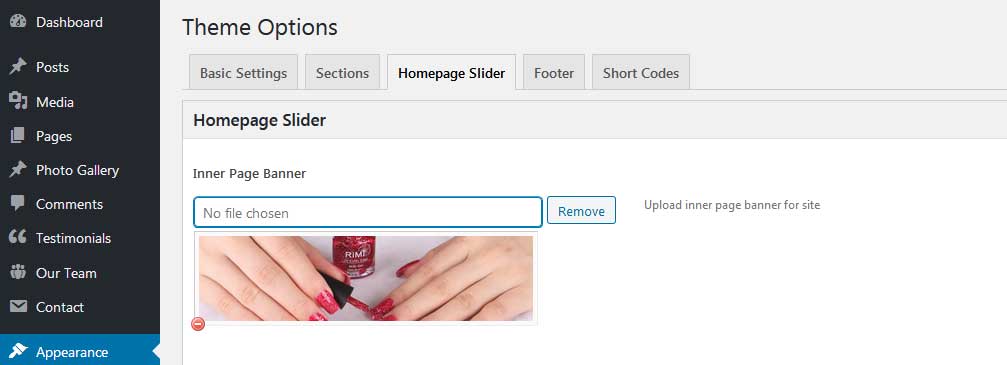
6. Inner Page Banner

To change inner page banner image: Go to Appearance » Theme Options » Homepage Slider » Inner Page Banner
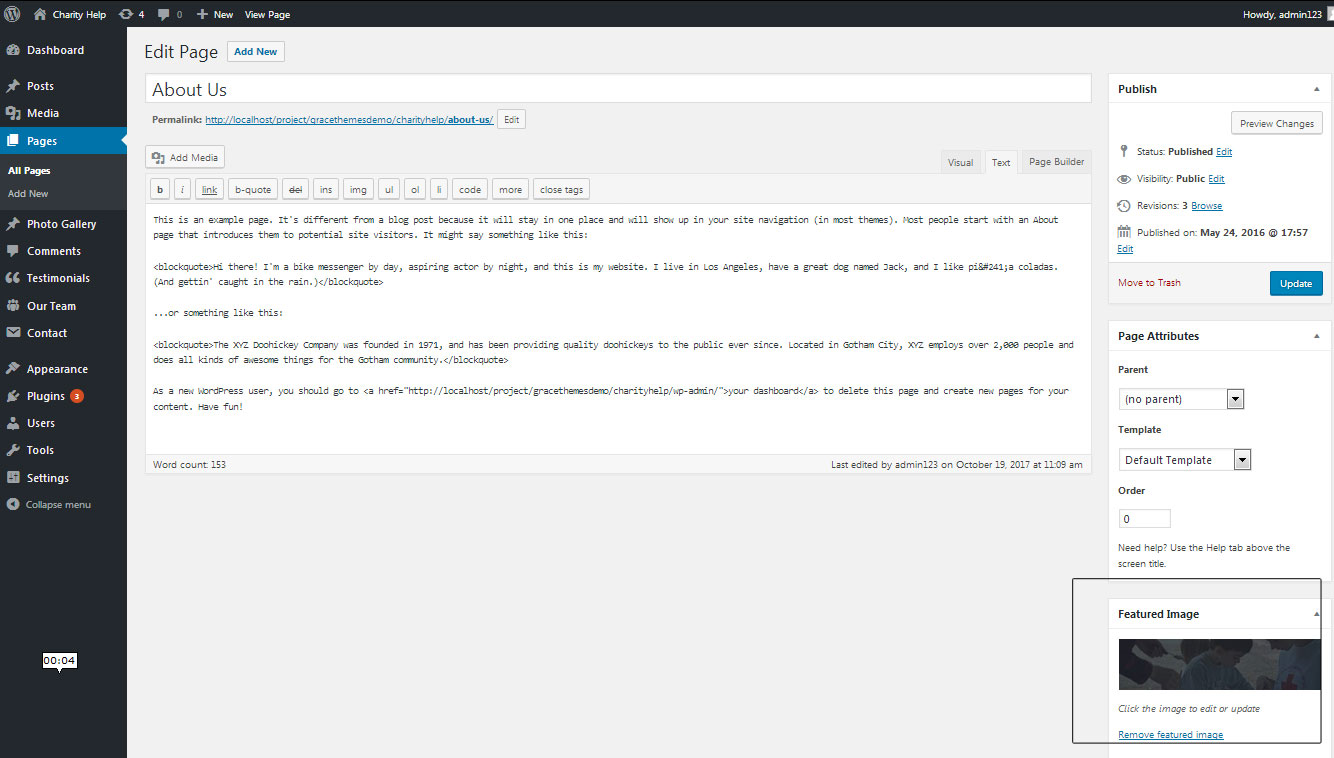
To set different banner image for each individual page
- Edit that page and set Featured Image
- Default image size for inner page banner image is 1400 x 350 pixels

7. Homepage Section
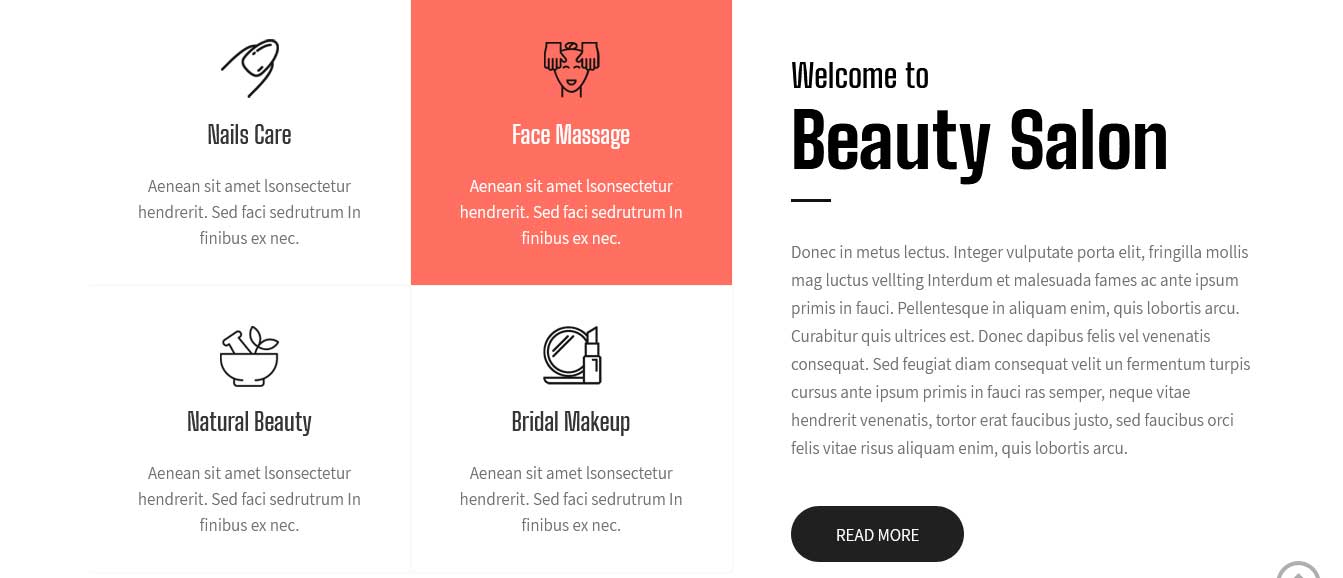
a. Services & Welcome

To display Services section:
- Create 4 pages from Page » Add New
- Add Title and Description of the page
- Go to Appearance » Theme Options » Sections » Left Four colomn Services Section
- Select Page and upload image
To display Welcome section:
- Create a page from Page » Add New
- Add Title and Description of the page
- Go to Appearance » Theme Options » Sections » Welcome Section
- Select page for welcome section
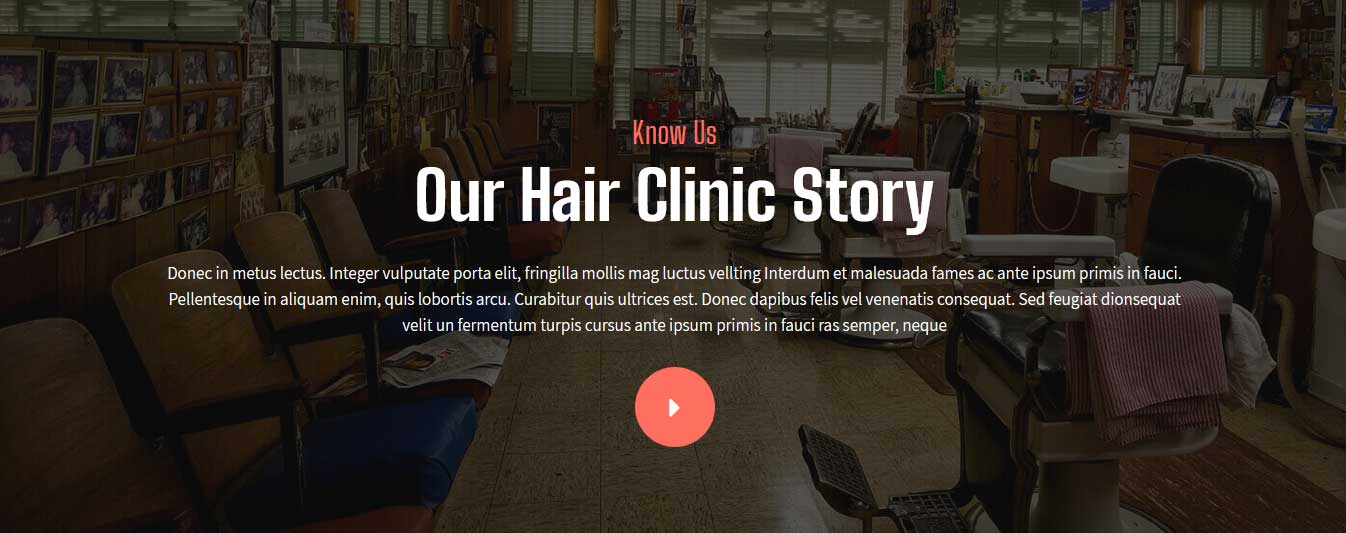
b. Know Us

To manage this section go to Appearance » Theme Options » Sections » Section 1
Shortcode:[banner-video youtubeid="Mv9uCwKt8-E" cover="http://sitename.com/wp-content/themes/makeup-pro/images/video-banner-large.jpg" subtitle="Know Us" title="Our Hair Clinic Story" description="Donec in metus lectus. Integer vulputate porta elit, fringilla mollis mag luctus vellting Interdum et malesuada fames ac ante ipsum primis in fauci. Pellentesque in aliquam enim, quis lobortis arcu. Curabitur quis ultrices est. Donec dapibus felis vel venenatis consequat. Sed feugiat dionsequat velit un fermentum turpis cursus ante ipsum primis in fauci ras semper, neque"]
To display YouTube video in this section, you need YouTube video ID and Video image
- To find your YouTube video ID. First, go to the YouTube webpage. Look at the URL of that page, and at the end of it, you should see a combination of numbers and letters after an equal sign (=).

- To upload YouTube video cover image Go to Media » Add New and copy full path of uploaded image
- Add your YouTube video ID in youtubeid=""
- Add your YoutTube video image URL in cover=""
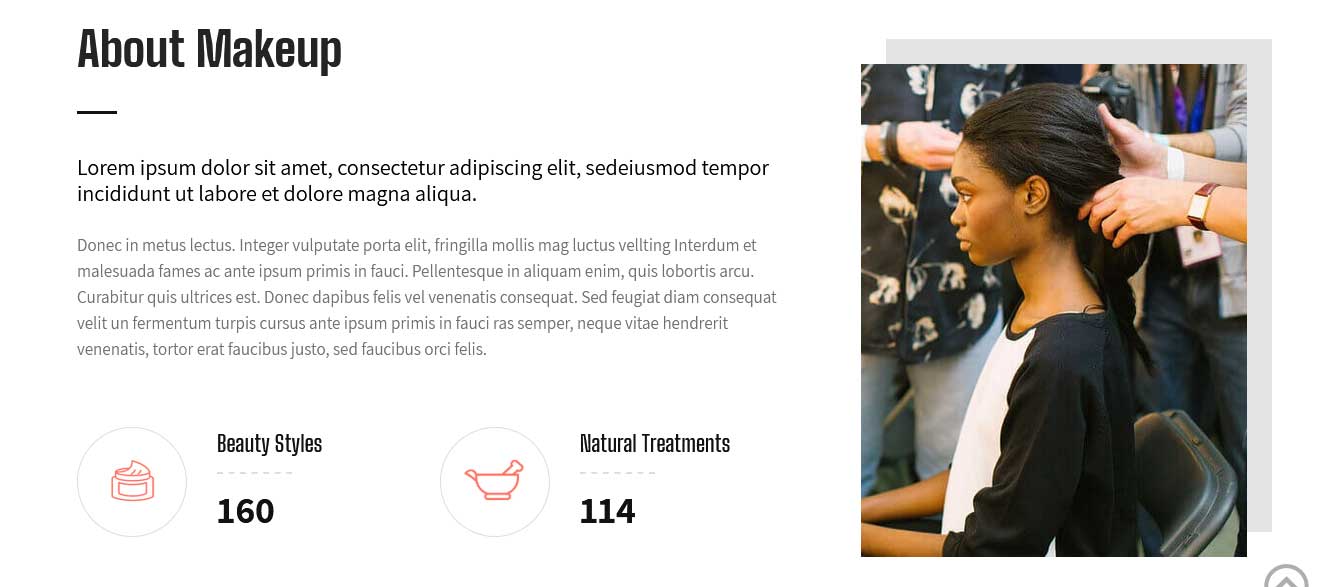
c. About Makeup

To manage this section go to Appearance » Theme Options » Sections » Section 2
Shortcode/Content:[column_content type="about_leftbox"][section-main-title align="left" title="About Makeup"][subtitle color="#000000" size="22px" align="left" description="Lorem ipsum dolor sit amet, consectetur adipiscing elit, sedeiusmod tempor incididunt ut labore et dolore magna aliqua."] Donec in metus lectus. Integer vulputate porta elit, fringilla mollis mag luctus vellting Interdum et malesuada fames ac ante ipsum primis in fauci. Pellentesque in aliquam enim, quis lobortis arcu. Curabitur quis ultrices est. Donec dapibus felis vel venenatis consequat. Sed feugiat diam consequat velit un fermentum turpis cursus ante ipsum primis in fauci ras semper, neque vitae hendrerit venenatis, tortor erat faucibus justo, sed faucibus orci felis. [space height="40px"] [counter value="160" title="Beauty Styles" icon="http://sitename.com/wp-content/themes/makeup-pro/images/counter-icon1.png" ][counter value="115" title="Natural Treatments" icon="http://sitename.com/wp-content/themes/makeup-pro/images/counter-icon2.png" class="last"][/column_content][column_content type="about_rightbox"]<img src="http://sitename.com/wp-content/themes/makeup-pro/images/about_img.jpg" alt=""/>[/column_content]
To change image & icons in this section
- First upload image/icon from Media Library Go to Media » Add New
- Copy full path of uploaded image
- Add icon URL in icon="" and image URL in src=""
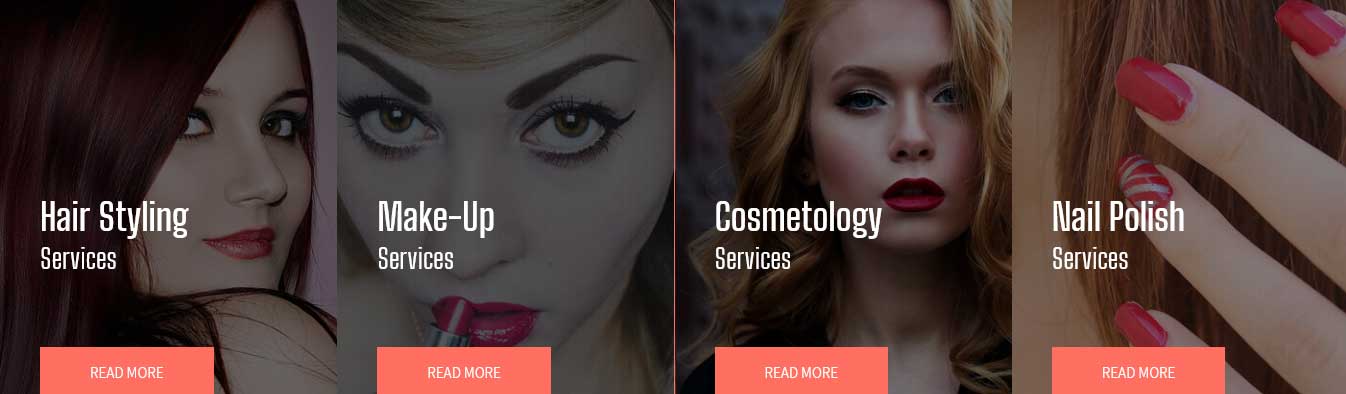
d. Beauty Services

To manage this section go to Appearance » Theme Options » Sections » Section 3
Shortcode/Content:[fashion_trends][fashion image="http://sitename.com/wp-content/themes/makeup-pro/images/model01.jpg" title="Hair Styling" designation="Services" button="Read More" link="#"][fashion image="http://sitename.com/wp-content/themes/makeup-pro/images/model02.jpg" title="Make-Up" designation="Services" button="Read More" link="#"][fashion image="http://sitename.com/wp-content/themes/makeup-pro/images/model03.jpg" title="Cosmetology" designation="Services" button="Read More" link="#"][fashion image="http://sitename.com/wp-content/themes/makeup-pro/images/model04.jpg" title="Nail Polish" designation="Services" button="Read More" link="#"][/fashion_trends]
To change images in this section
- First upload image from Media Library Go to Media » Add New
- Copy full path of uploaded image
- Add image URL in image=""
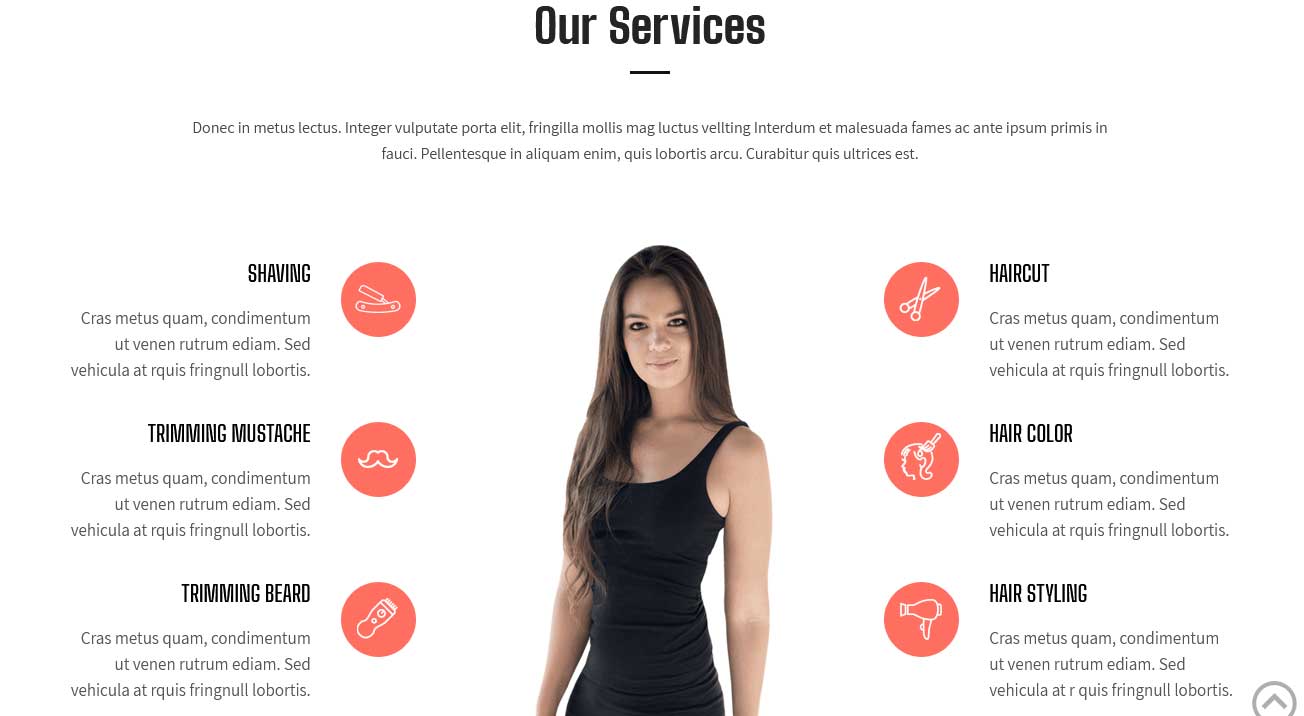
e. Our Services

To manage this section go to Appearance » Theme Options » Sections » Section 4
Shortcode/Content:[subtitle color="#494949" size="16px" align="center" description="Donec in metus lectus. Integer vulputate porta elit, fringilla mollis mag luctus vellting Interdum et malesuada fames ac ante ipsum primis in fauci. Pellentesque in aliquam enim, quis lobortis arcu. Curabitur quis ultrices est."] [column_content type="one_third"][model-services title="Shaving" icon="http://sitename.com/wp-content/themes/makeup-pro/images/services_icon1.png" description="Cras metus quam, condimentum ut venen rutrum ediam. Sed vehicula at rquis fringnull lobortis."][model-services title="Trimming Mustache" icon="http://sitename.com/wp-content/themes/makeup-pro/images/services_icon2.png" description="Cras metus quam, condimentum ut venen rutrum ediam. Sed vehicula at rquis fringnull lobortis."][model-services title="Trimming Beard" icon="http://sitename.com/wp-content/themes/makeup-pro/images/services_icon3.png" description="Cras metus quam, condimentum ut venen rutrum ediam. Sed vehicula at rquis fringnull lobortis."][/column_content][column_content type="one_third"]<img src="http://sitename.com/wp-content/themes/makeup-pro/images/womenimg.png" />[/column_content][column_content type="one_third_last"][model-services title="Haircut" icon="http://sitename.com/wp-content/themes/makeup-pro/images/services_icon4.png" description="Cras metus quam, condimentum ut venen rutrum ediam. Sed vehicula at rquis fringnull lobortis."][model-services title="Hair Color" icon="http://sitename.com/wp-content/themes/makeup-pro/images/services_icon5.png" description="Cras metus quam, condimentum ut venen rutrum ediam. Sed vehicula at rquis fringnull lobortis."][model-services title="Hair Styling" icon="http://sitename.com/wp-content/themes/makeup-pro/images/services_icon6.png" description="Cras metus quam, condimentum ut venen rutrum ediam. Sed vehicula at r quis fringnull lobortis."][/column_content]
To change icon in this section
- First upload image icon from Media Library Go to Media » Add New
- Copy full path of uploaded image
- Add image URL in icon=""
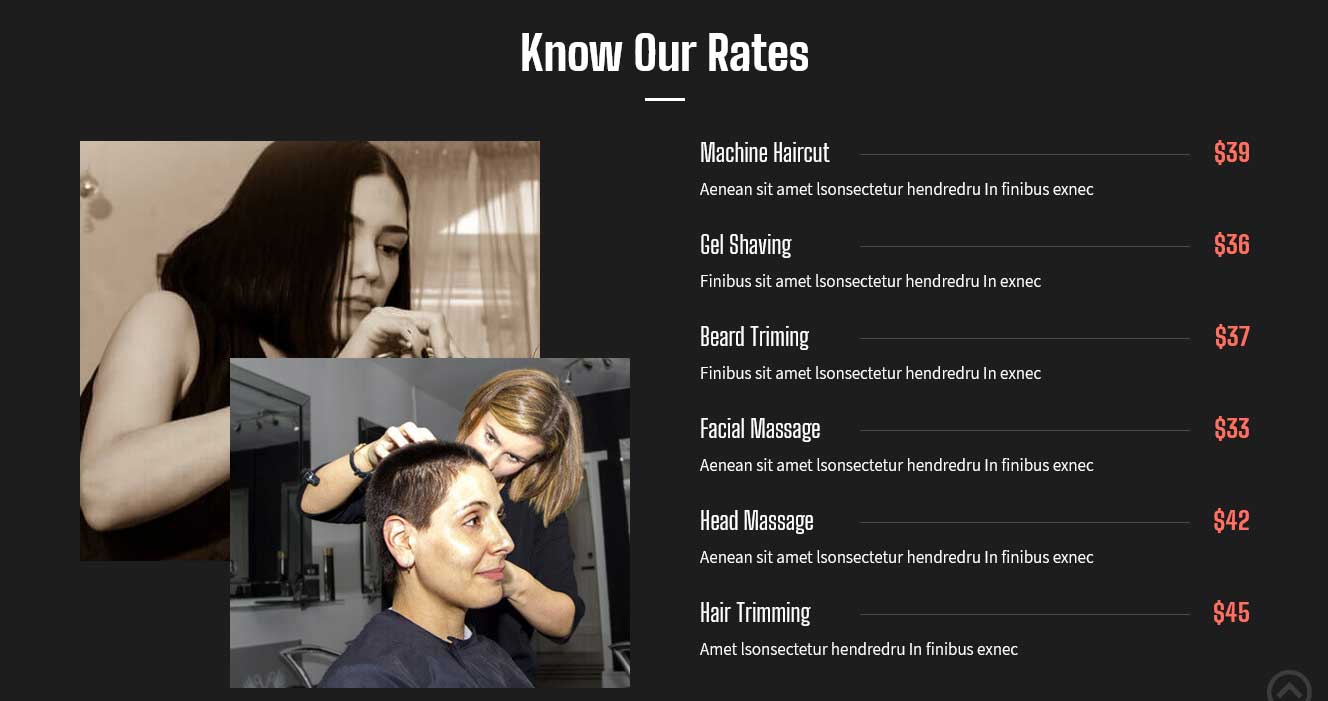
f. Know Our Rates

To manage this section go to Appearance » Theme Options » Sections » Section 5
Shortcode/Content:[column_content type="one_half"][double-imagebox first_image="http://sitename.com/wp-content/themes/makeup-pro/images/first_img.jpg" second_image="http://sitename.com/wp-content/themes/makeup-pro/images/second_img.jpg" ][/column_content][column_content type="one_half_last"][our-rates title="Machine Haircut" description="Aenean sit amet lsonsectetur hendredru In finibus exnec" price="$39" ][our-rates title="Gel Shaving" description="Finibus sit amet lsonsectetur hendredru In exnec" price="$36" ][our-rates title="Beard Triming" description="Finibus sit amet lsonsectetur hendredru In exnec" price="$37" ][our-rates title="Facial Massage" description="Aenean sit amet lsonsectetur hendredru In finibus exnec" price="$33" ][our-rates title="Head Massage" description="Aenean sit amet lsonsectetur hendredru In finibus exnec" price="$42" ][our-rates title="Hair Trimming" description="Amet lsonsectetur hendredru In finibus exnec" price="$45" ][/column_content]
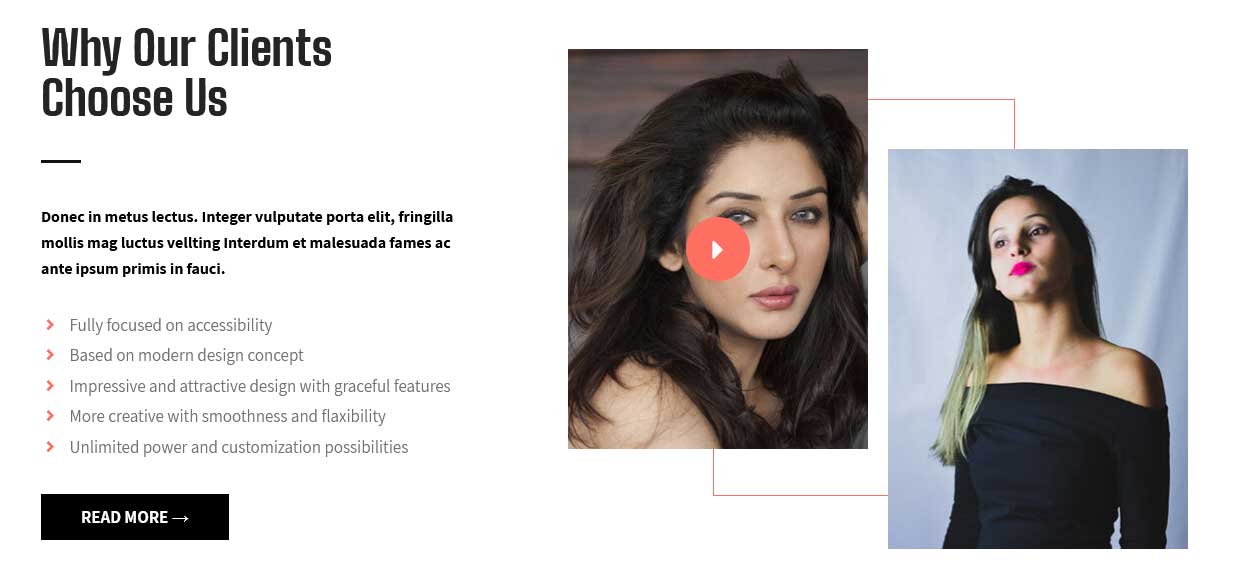
g. Why Choose Us

To manage this section go to Appearance » Theme Options » Sections » Section 6
Shortcode/Content:[column_content type="why_choose_left"][section-main-title align="left" title="Why Our Clients Choose Us"][subtitle color="#000000" size="16px" align="left" description="Donec in metus lectus. Integer vulputate porta elit, fringilla mollis mag luctus vellting Interdum et malesuada fames ac ante ipsum primis in fauci."] [unordered_list style="list-1"] <li>Fully focused on accessibility</li> <li>Based on modern design concept</li> <li>Impressive and attractive design with graceful features</li> <li>More creative with smoothness and flaxibility</li> <li>Unlimited power and customization possibilities</li> [/unordered_list][button align="left" name="Read More →" link="#" target=""] [/column_content] [column_content type="why_choose_right"] [custom-video youtubeid="6_ViwN-z_RQ" cover="http://sitename.com/wp-content/themes/makeup-pro/images/video-cover.jpg"][image-column image="http://sitename.com/wp-content/themes/makeup-pro/images/videoimg.jpg"] [/column_content]
To display YouTube video in this section, you need YouTube video ID and Video image
- To find your YouTube video ID. First, go to the YouTube webpage. Look at the URL of that page, and at the end of it, you should see a combination of numbers and letters after an equal sign (=).

- To upload YouTube video cover image Go to Media » Add New and copy full path of uploaded image
- Add your YouTube video ID in youtubeid=""
- Add your YoutTube video image URL in cover=""
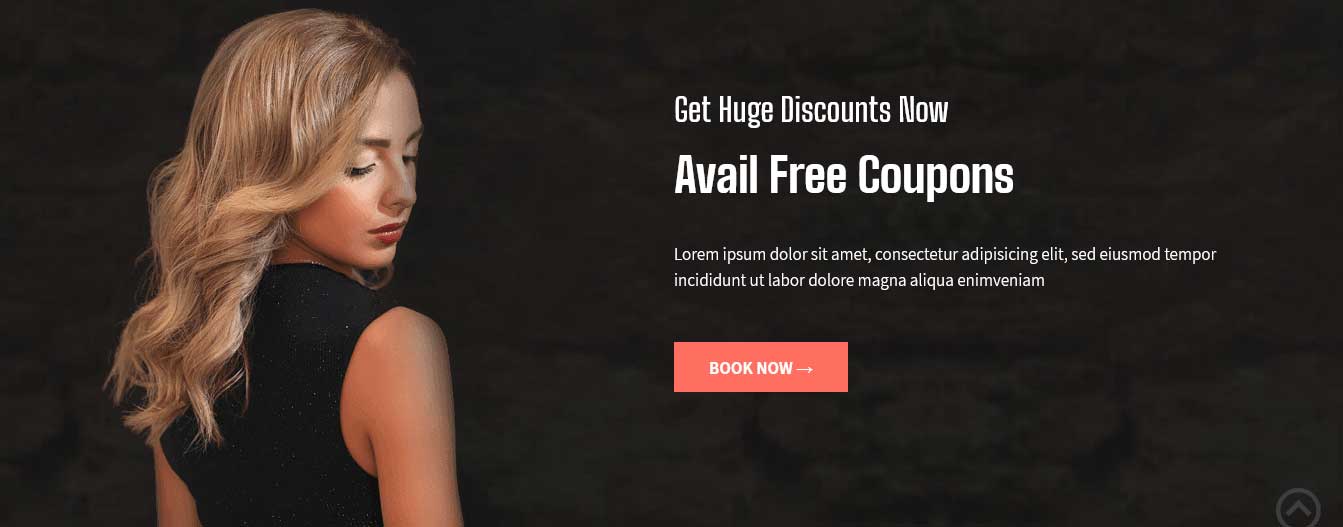
h. Offer Section

To manage this section go to Appearance » Theme Options » Sections » Section 7
Shortcode/Content:[column_content type="discount_left"]<img src="http://sitename.com/wp-content/themes/makeup-pro/images/discounts-banner.png" alt=""/>[/column_content][column_content type="discount_right"][section-sub-title color="#ffffff" size="32px" align="left" title="Get Huge Discounts Now"][section-main-title align="left" title="Avail Free Coupons"]Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed eiusmod tempor incididunt ut labor dolore magna aliqua enimveniam [button align="left" name="Book Now →" link="#" target=""] [/column_content]
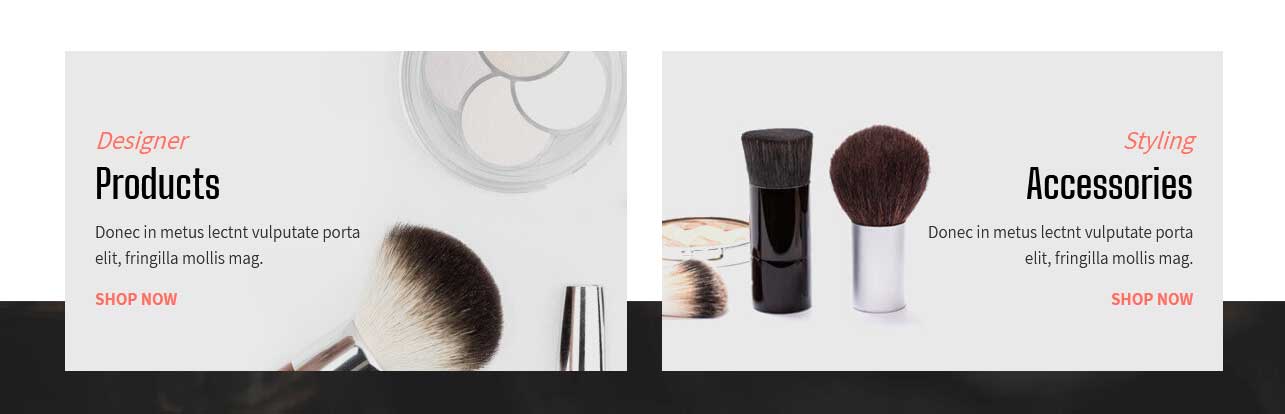
i. Products & Accessories

To manage this section go to Appearance » Theme Options » Sections » Section 8
Shortcode/Content:[static_product bgimage="http://sitename.com/wp-content/themes/makeup-pro/images/product01.jpg" subtitle="Designer" title="Products" description="Donec in metus lectnt vulputate porta elit, fringilla mollis mag." button="SHOP NOW" link="#"][static_product bgimage="http://sitename.com/wp-content/themes/makeup-pro/images/product02.jpg" subtitle="Styling" title="Accessories" description="Donec in metus lectnt vulputate porta elit, fringilla mollis mag." button="SHOP NOW" link="#" class="last"]
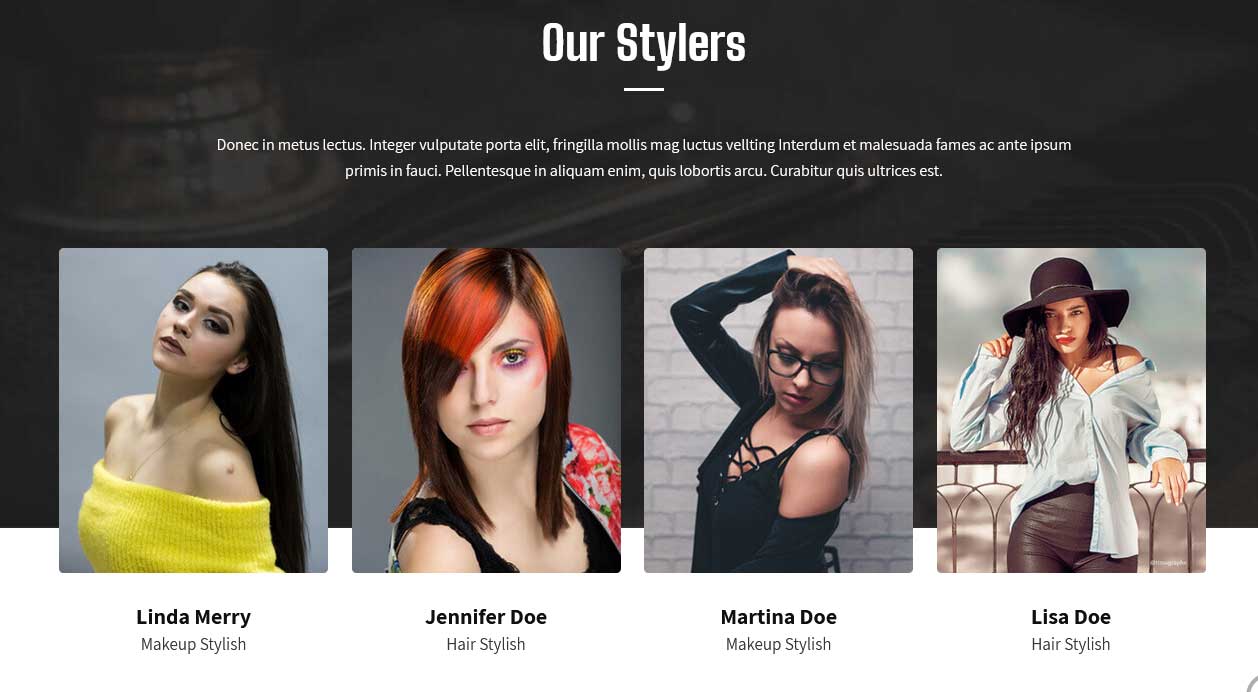
j. Our Stylers

To display Our Stylers section:
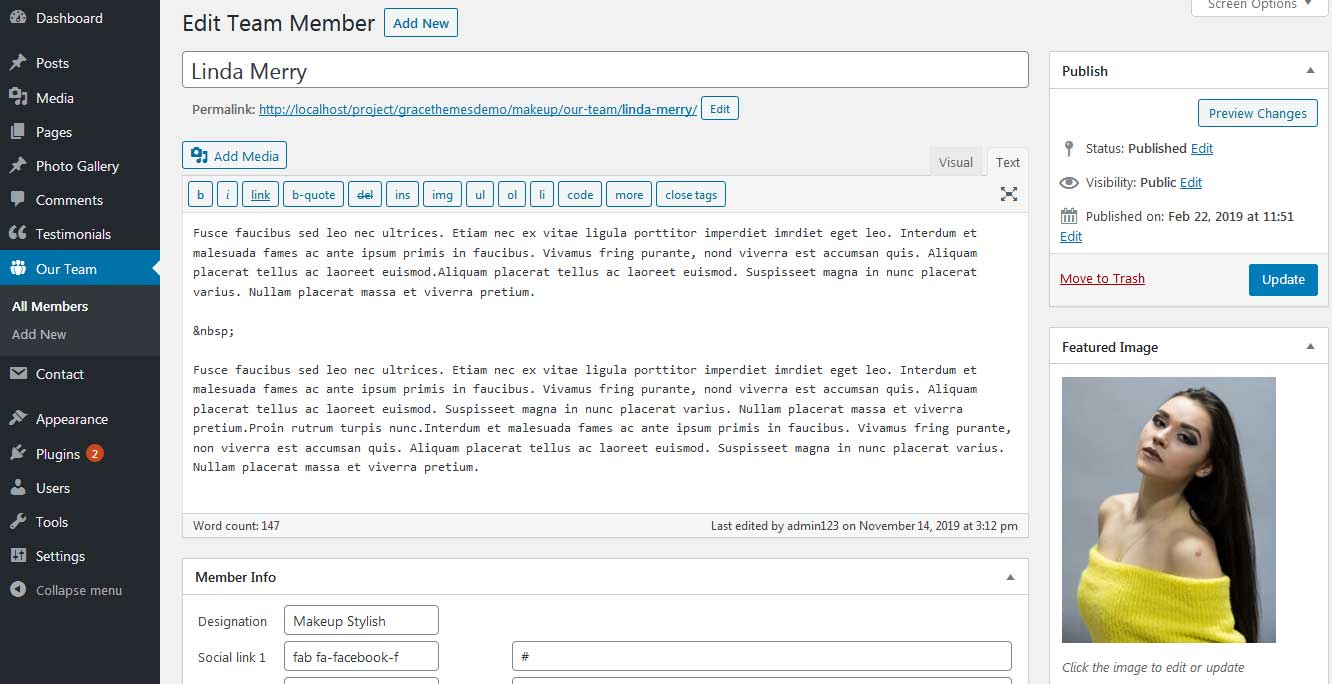
- Create new team member from Our Team » Add New
- Add Title, Description, Member Information and set Featured Image
- To manage this section go to Appearance » Theme Options » Sections » Section 9
[subtitle color="#fff" size="16px" align="center" description="Donec in metus lectus. Integer vulputate porta elit, fringilla mollis mag luctus vellting Interdum et malesuada fames ac ante ipsum primis in fauci. Pellentesque in aliquam enim, quis lobortis arcu. Curabitur quis ultrices est."][our-team show="4"]

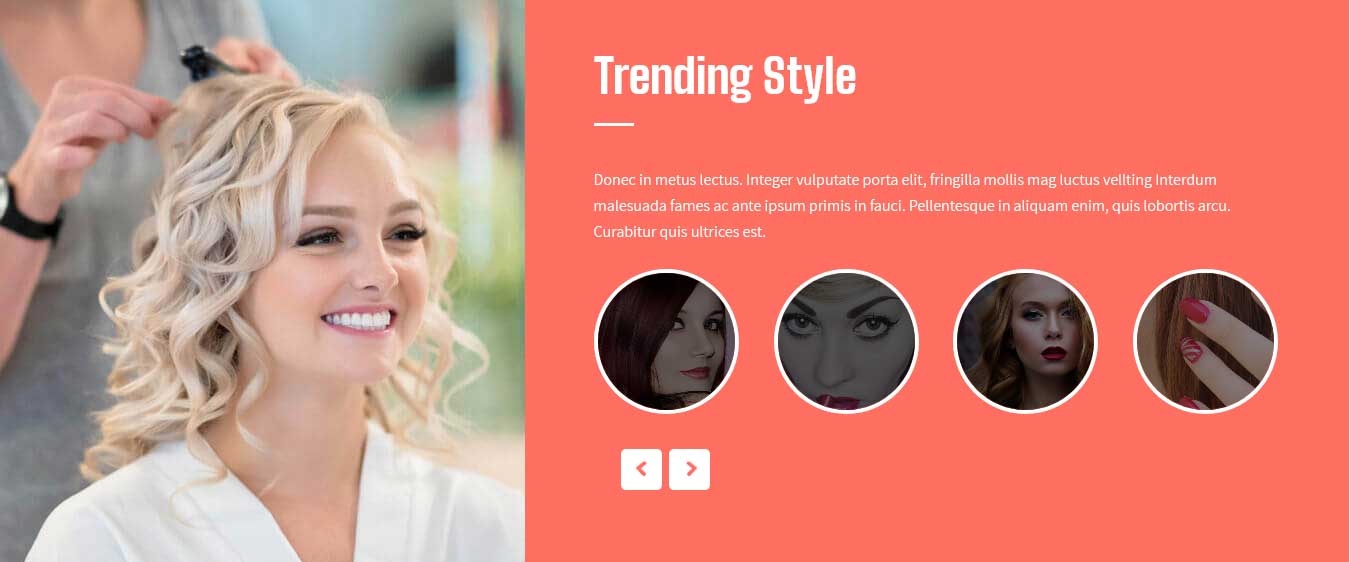
k. Trending Style

To manage this section go to Appearance » Theme Options » Sections » Section 10
Shortcode/Content:[column_content type="trending_left"]<img src="http://sitename.com/wp-content/themes/makeup-pro/images/trending_image.jpg" alt=""/>[/column_content] [column_content type="trending_right"][section-main-title align="left" title="Trending Style"][subtitle color="#ffffff" size="16px" align="left" description="Donec in metus lectus. Integer vulputate porta elit, fringilla mollis mag luctus vellting Interdum malesuada fames ac ante ipsum primis in fauci. Pellentesque in aliquam enim, quis lobortis arcu. Curabitur quis ultrices est."] [client_lists][client image="http://sitename.com/wp-content/themes/makeup-pro/images/model01.jpg" link="#"][client image="http://sitename.com/wp-content/themes/makeup-pro/images/model02.jpg" link="#"][client image="http://sitename.com/wp-content/themes/makeup-pro/images/model03.jpg" link="#"][client image="http://sitename.com/wp-content/themes/makeup-pro/images/model04.jpg" link="#"][/client_lists] [/column_content]
To change images in this section:
- First upload logo image from Media Library. Go to Media » Add New
- Copy full path of uploaded image
- Go to Appearance » Theme Options » Sections » Section 10
- Add image URL in image="" and link in link="" like below
- [client image="http://...." link="#"]
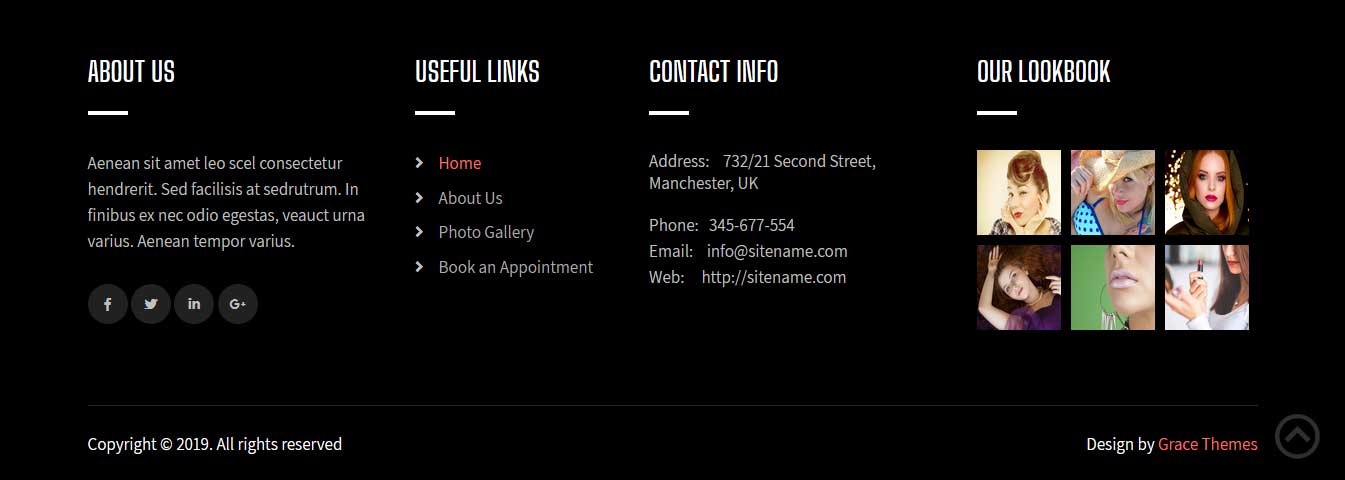
8. Footer
To manage footer section go to the Appearance » Theme Options » Footer

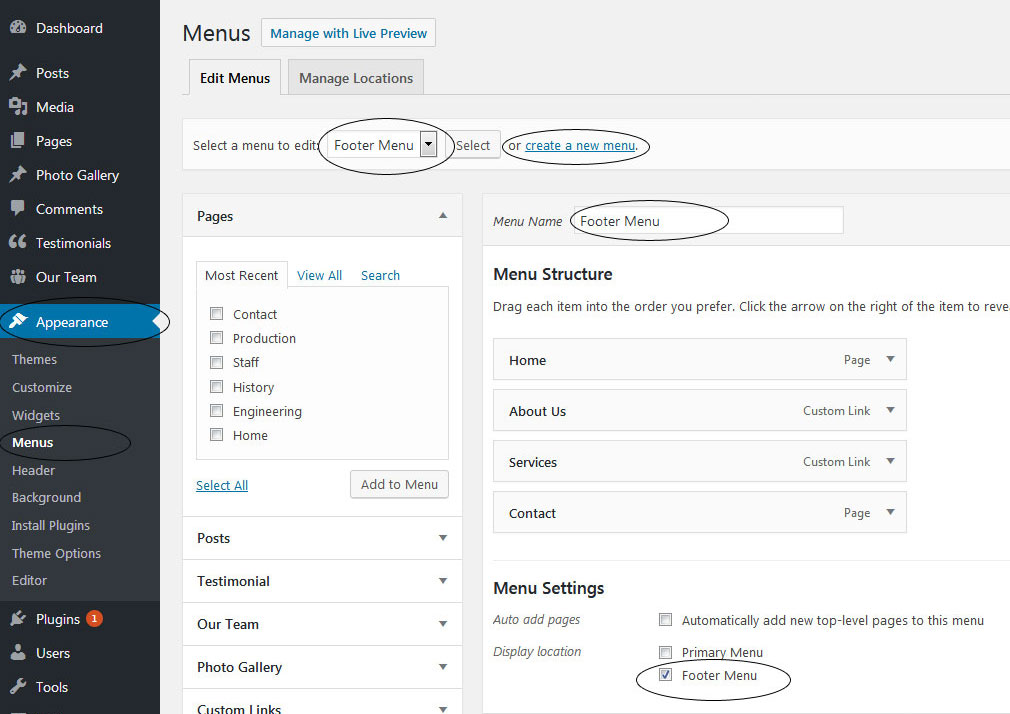
9. Setting Footer menu
- Go to Appearance >> Menu
- Click on Create a new menu link to create footer menu
- Give a name to your menu (Footer Menu / Support Menu) in Menu name and click save menu button
- Add pages by selecting with checkboxes.
- Select Display location Footer Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

10. Photo Gallery

To display Photo Gallery in any of your page
- First of all add some photo from Photo Gallery » Add New
- To create gallery category: Go to Photo Gallery » Gallery Category (Category is optional)
- Add Title, select category and set Featured Image (This Featured image will display in photo gallery)
- Use this shortcode to display project gallery: [photogallery filter="false" show="6"]
- Set filter="true" to display category filter in gallery
11. Contact Form

To display contact form in your website, you can use default contact form shortcode or use Contact Form 7 plugin
- Create contact page from Pages » Add new page
- Add Contact Form 7 plugin code
- Select Contact Us Template from Page Attribute section
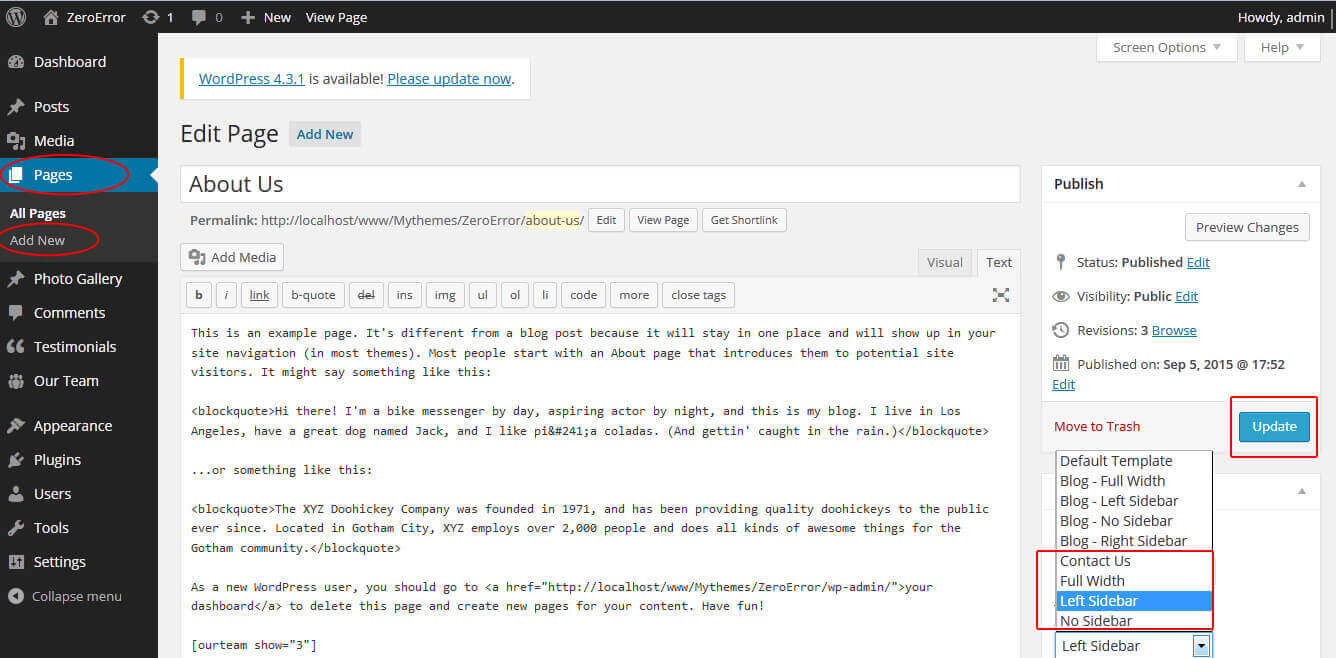
12. Page Templates & Sidebars
When you create a new page from the Pages » Add New section, the "Default Template" is assigned to the page by default. The default page template is a standard page template that can be with a sidebar or full-width layout and can contain custom content.
- Default Template
- Used to setting up the content on any page with Right Sidebar
- Left Sidebar
- Used to setting up the content on any page with Left Sidebar
- Full Width
- Used to setting up the content on any page without Sidebar
- No Sidebar
- Used to setting up the content in center on any page without Sidebar
- Contact Us
- Used to setting up the contact page.

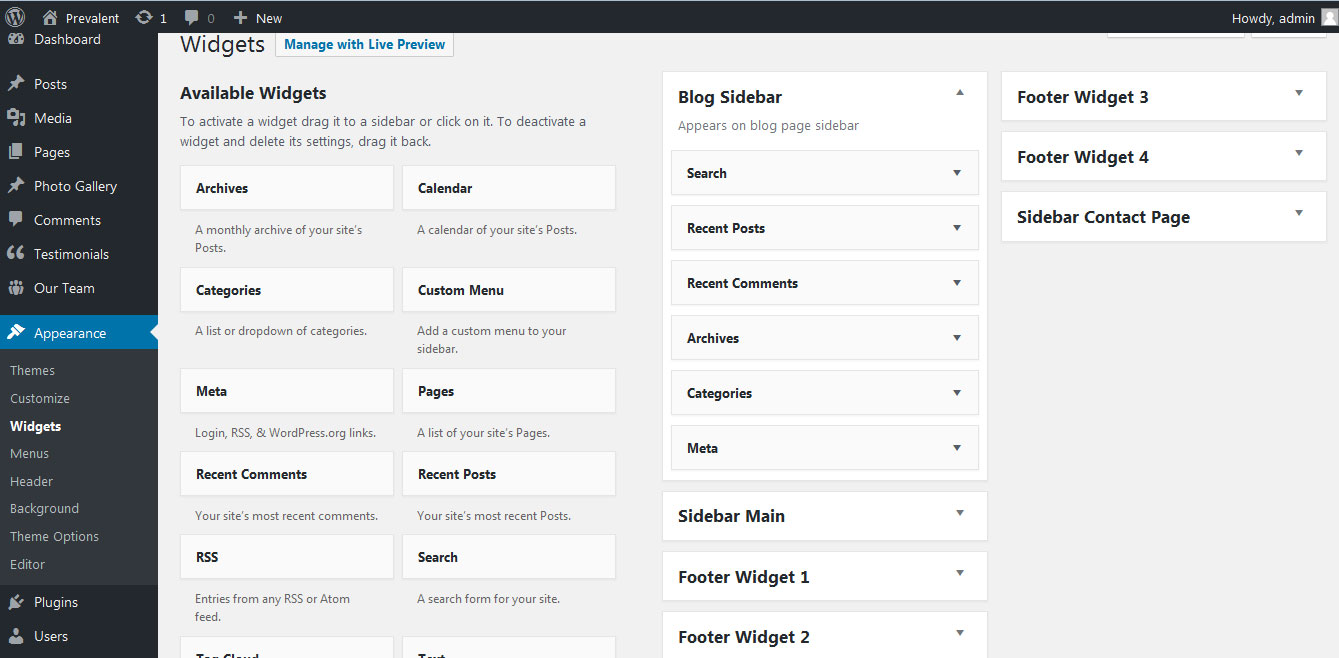
13. Widgets
The WordPress widgets are used to manage sidebars:
- Can manage sidebar from widgets (exa. blog sidebar and main sidebar)
- Footer section can manage from footer widgets 1,2.3,4

14. Shortcodes
To view all shortcodes go to Appearance » Theme Options » Short Codes:
- Photo Gallery:
[photogallery filter="true" show="8"] - Testimonials:
[testimonials] - Testimonials Listing:
[testimonials-listing show="10"] - Contact Form:
[contactform to_email="test@example.com" title="Contact Form"]
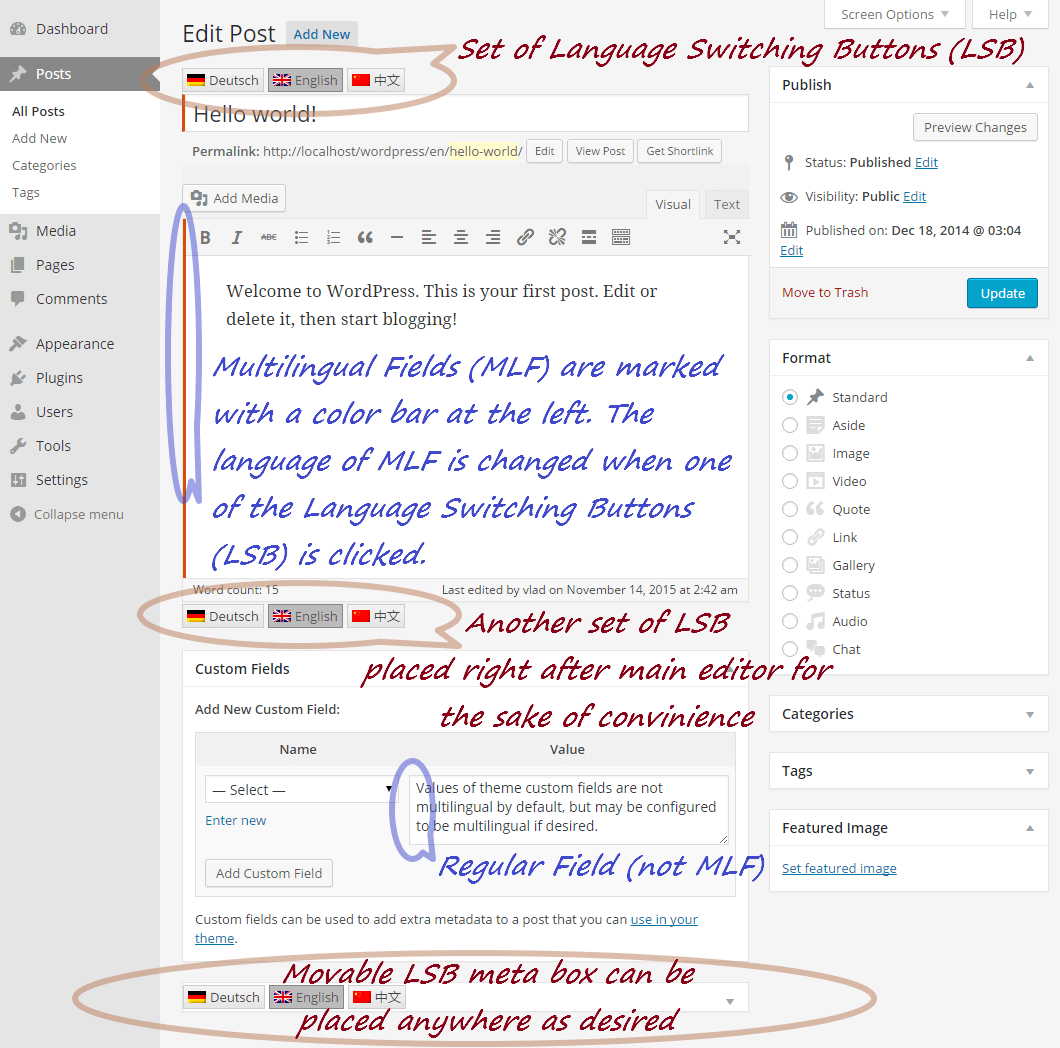
15. Multilingual
This theme is ready for translation - it comes with a .po file that contains all the embedded into the theme strings.
It supports multiple languages. The qTranslate X WordPress plugin offers a way to maintain dynamic multilingual content on a WordPress site.
How to make your website translate ready?
- Install qTranslate X WordPress plugin
- Used following code for making text translate ready - [:en]English Text[:de]Deutsch Text[:]
- Viewing in Dutch used website url : http://www.yourwebsiteurl.com/de/
- Viewing in English used website url : http://www.yourwebsiteurl.com/en/
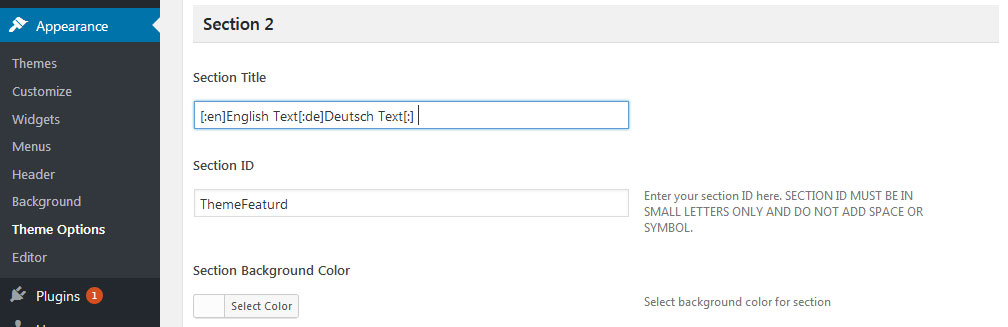
To translate Homepage sections Title, Content, Button texts, Read more texts
- Go to Appearance » Theme Options » Basic Settings
- Go to Appearance » Theme Options » Sections » Section 1 » Section Title / Content
- and use below code for making text translate ready
- [:en]English Text[:de]Deutsch Text[:]


15. Support
If you have any questions regarding our WordPress themes, you can contact us through our support forum or you can mail us at support@gracethemes.com Our support team is always ready to help you with any problems of customization or compatibility you may encounter.
Makeup Lite Free Theme Documentation
Thank you for using Makeup Lite Free WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a free WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
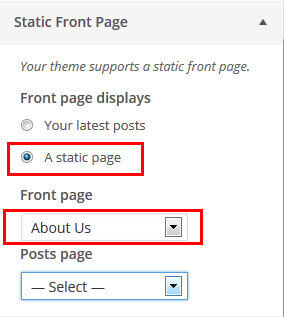
1. Homepage Setup
After activating the Makeup Lite theme, setup homepage using following
Go to Appearance » Customize » Select static front page

2. Header Section
To customize the header contact information and socal media settings
Go to Appearance » Customize » Theme Options Panel » Header Contact Info / Header social icons

3. Slider Section
Go to Appearance » Customize » Theme Options Panel » Header Slider Section
- Create the page for slider from WordPress dashboard
- Slider Title managed from page title
- Slider image managed from page featured image (slider image size 1400 × 650 pixels)
- Then select the pages from dropdown for slider

4. Services Section
To display Services section:
Go to Appearance » Customize » Theme Options Panel » Two Column Services Part
- Create the pages with Featured Image for services from WordPress dashboard
- Title is managed from page title
- Services image is managed from page featured image
- Then select the pages from dropdown
To display Welcome section:
Go to Appearance » Customize » Theme Options Panel » Welcome Section
- Create the welcome page with Featured Image
- Then select the page from dropdown

5. Footer
- To customize footer setion go to Appearance » Widgets » Footer Widget 1, 2, 3, 4
- To activate a widget drag it to a Footer Widget.
- To deactivate a widget and delete its settings, drag it back