The Church WordPress Theme Documentation
Thank you for purchasing The Church WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available.
Creating a website with WordPress is significantly much easier than coding it by yourself. if you are a beginner, even working with WordPress may be difficult to you. That's why, in this section we will provide some useful links and also will explain how to get oriented in the documentation and what pattern to follow when building your website with our theme. Please note that this documentation covers all the main settings for the theme, but it doesn't cover instructions about working with WordPress, as this is a very extensive topic. If you are new to WordPress, we would recommend to first get familiar with the WordPress system, so you can have at least basic knowledge about how it works and then proceed with setting the theme.
1. Theme Installation
a. Through WordPress Dashboard
- Go to the menu Appearance > Themes and click on Add New button.
- Click on Upload Theme button.
- Click on Browse button and navigate to the unzipped theme package on your computer.
- Look for a file called the-church.zip Click on it to select, then click OK.
- Click on Install Now button and wait until the installation is complete.
- Click on Activate link to activate the theme on your WordPress site.
- Go to Appearance >> Theme Options >> Restore Default.
b. Manual Installation using FTP client
If you know the FTP login details of the server where your site is hosted and you have a FTP client installed (such as FileZilla), you might consider using this way of uploading your theme.
- Unzip the the-church.zip file
- Using an FTP client to access your host web server. Go to /wp-content/themes
- Upload theme to /wp-content/themes/
- Go to Appearance -> Themes and activate theme from Dashboard.
You can activate the theme after it is uploaded on the server. In order to activate this theme you have to go to the admin panel » Appearance » Themes. In this section you should see the theme with a title The Church . Just click on the Activate button and your theme should get activated.
2. Import Demo Content
After activating the The Church theme, please import demo content using following
- Download the Demo Content zip file
- The demo content is inside a .zip file. You must extract this archive on your computer.
(Right click on thechurch.zip to extract) - Go to Tools -> Import
- Install and run WordPress importer
- Click on browse, select thechurch.xml file and click on Upload file and import
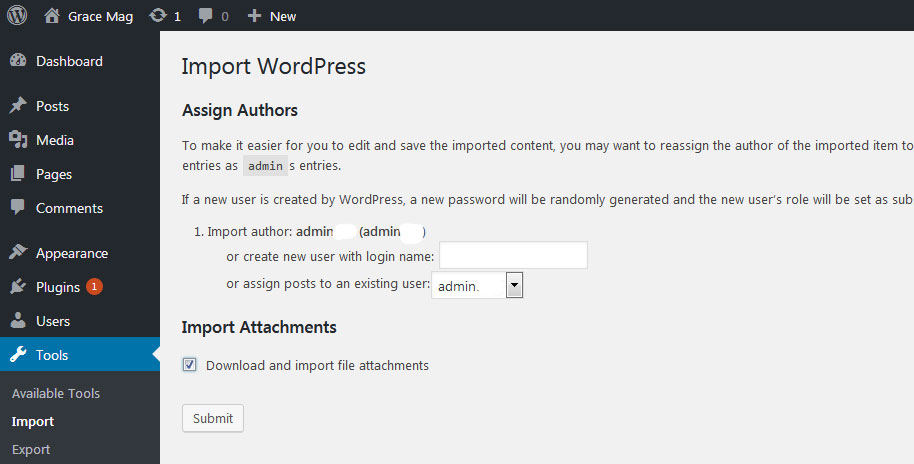
- You will be asked to map the authors in this export file to users on the blog. For each author, you may choose to map to an existing user on the blog or to create a new user.
- You will then have the choice to import attachments, so click on the "Download and import file attachments" box.
- Please be patient while WordPress imports all the content. Posts, Pages, Projects, and Menus are imported. You will need assign the menu a theme location & you'll need to configure widgets. This is a limitation of WordPress import system.

3. Homepage Setup
After activating the The Church theme, please setup homepage using following
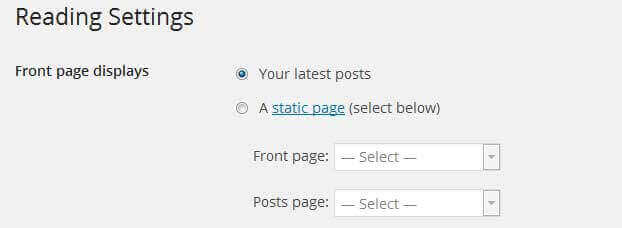
- Go to Settings -> Reading -> Front page displays
- Click on radio button of Your latest posts
- Go to Appearance -> Theme Options and click on Restore Defaults in bottom side

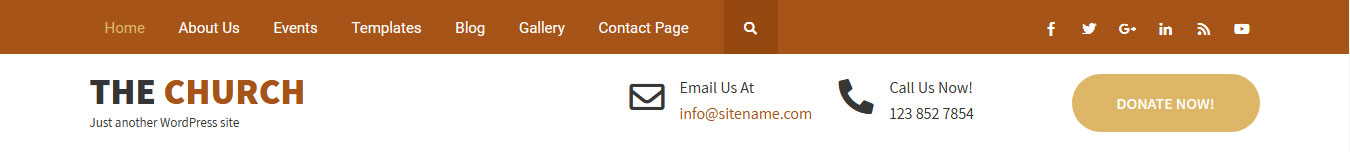
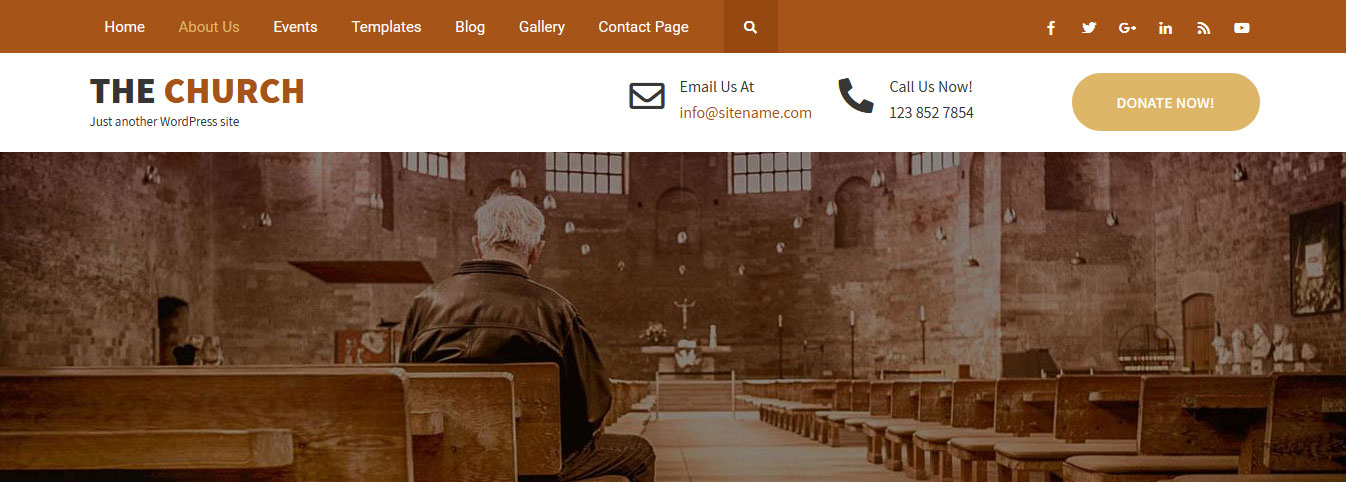
4. The header
The header consists of three main elements:
- Contact info & social media
- Site Name / Logo
- Menu

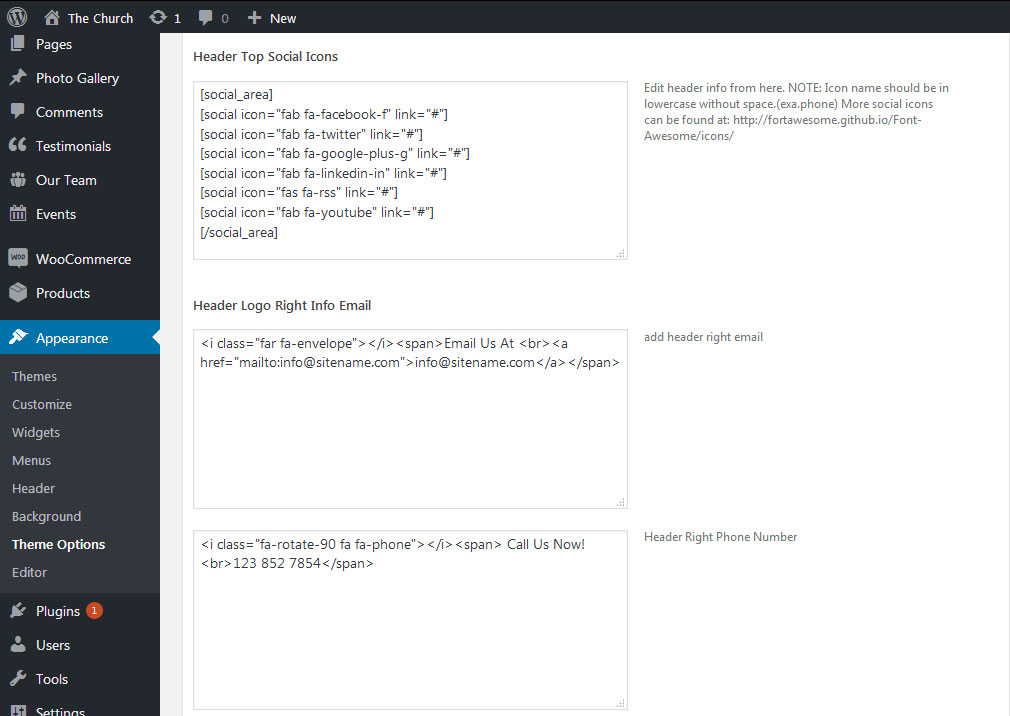
a. Contact info & social media
To customize the top header bar of contact information social media links
Go to Appearance » Theme Options » Basic Settings » Header Top Social Icons

b. Changing the site name / logo
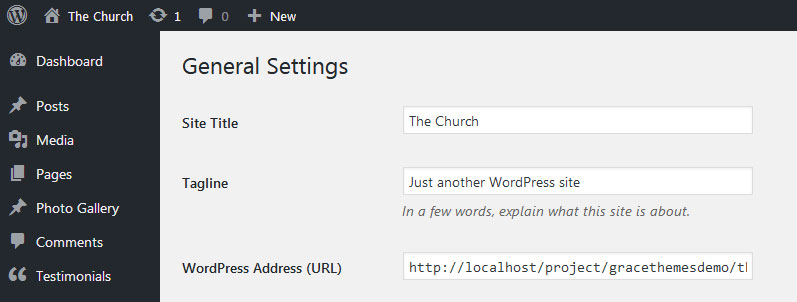
If you don't have your logo image then you can use site name and tagline. To change site name and tagline
Go to Settings » General » Site Title

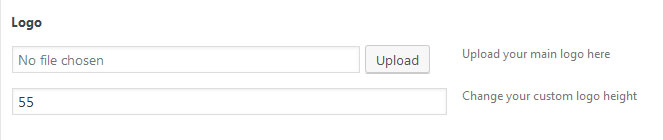
OR if you want to uplaod logo for your website go to
Appearance » Theme Options » Basic Settings » Logo
You can also increase logo image height as per your requirement.

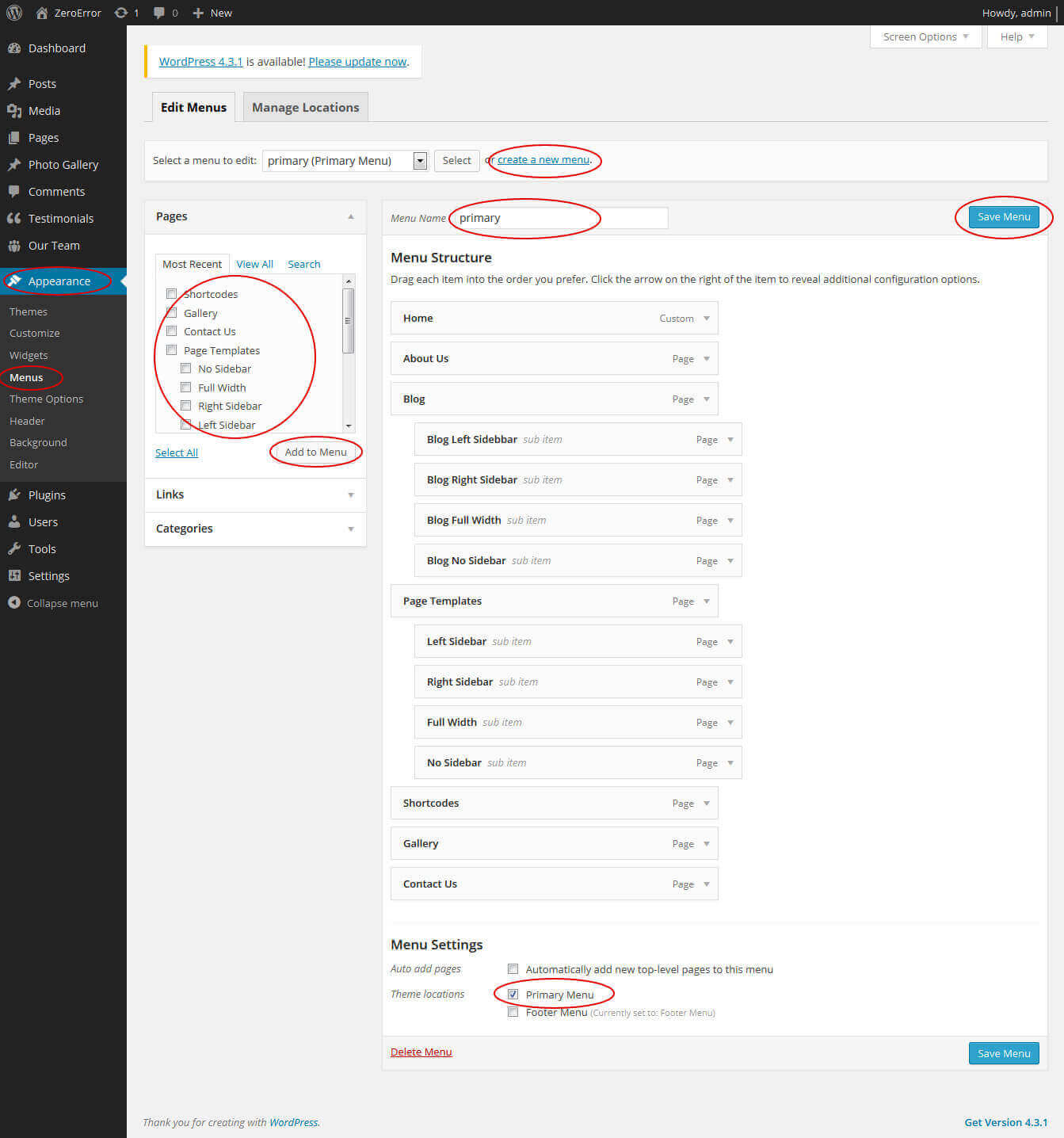
c. Setting the menu
- First of all create pages from Pages >> Add new page
- Go to Appearance >> Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Once you have create menu. You need to add pages by selecting with checkboxes. After adding menu list you can arrange it by drag and drop.
- Select menu theme locations Primary Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

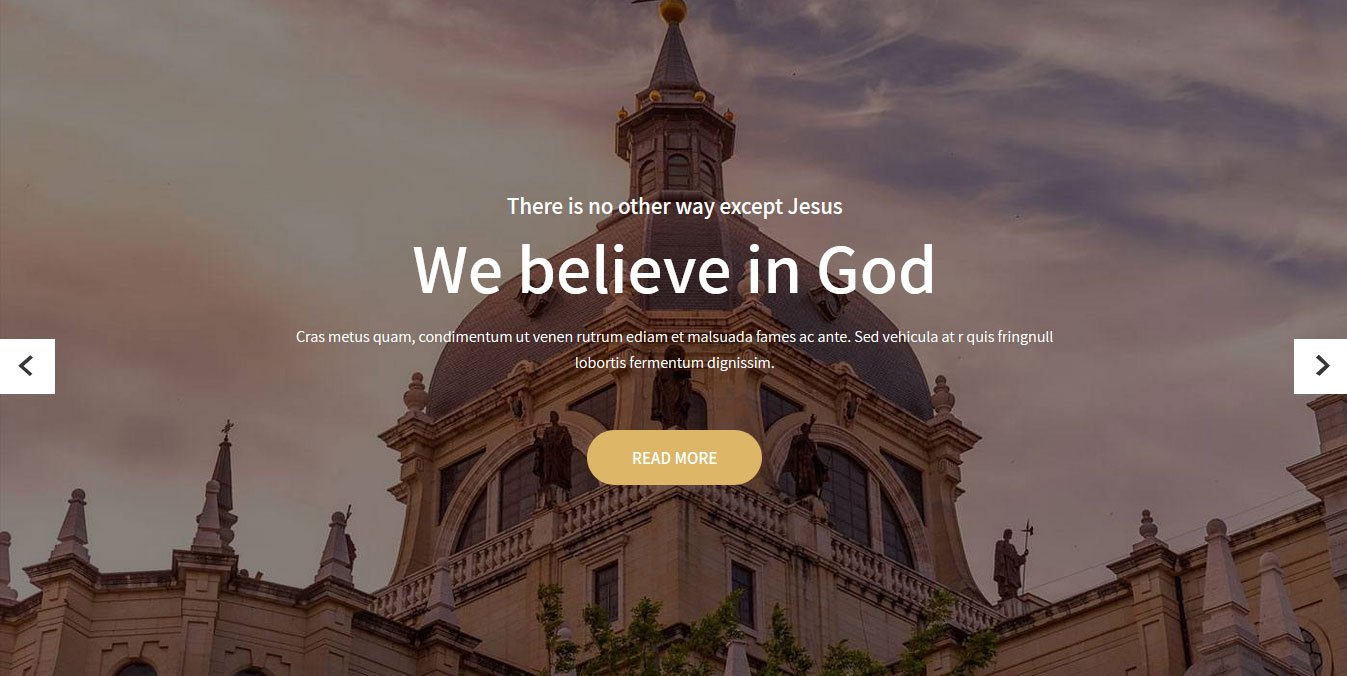
5. Homepage Slider

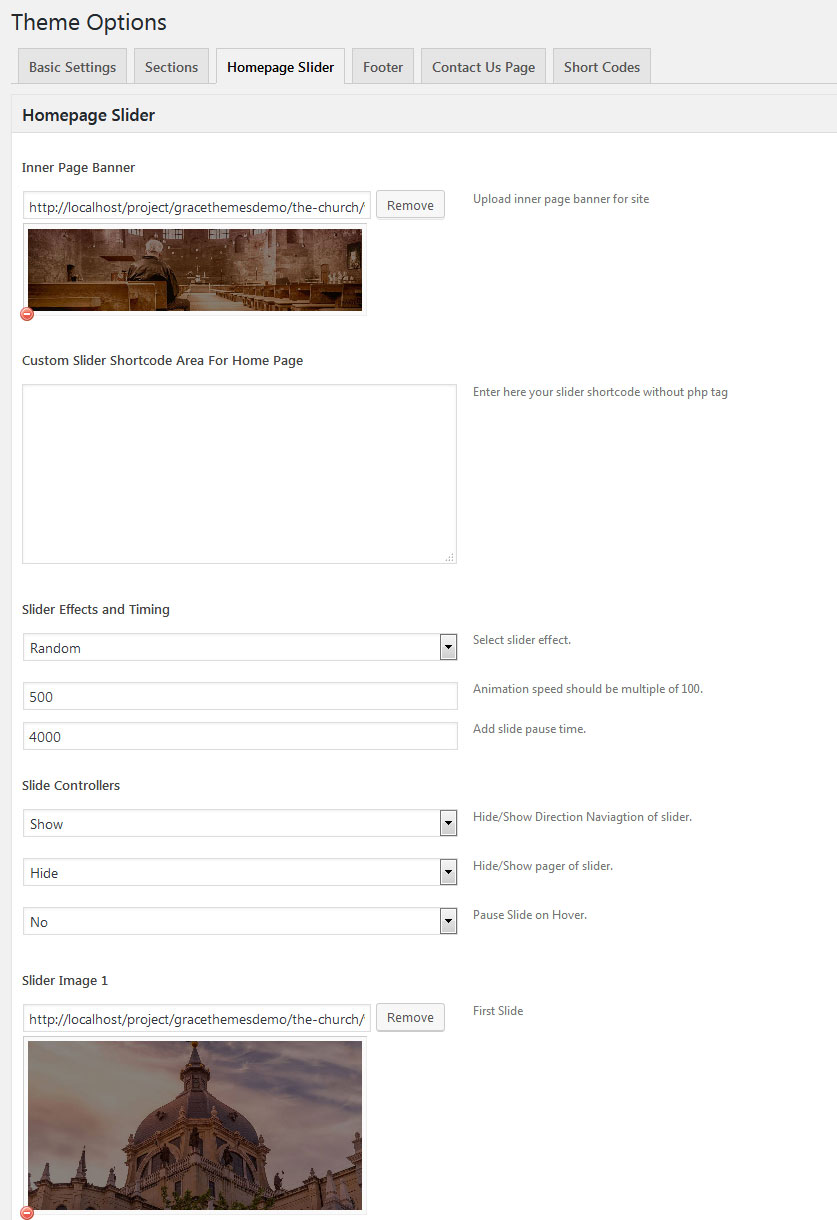
In order to add slides to homepage slider: Go to Appearance » Theme Options » Homepage Slider
For each slide there are different options that you can apply.
- You can change Slider Effects and Timing.
- You can change Slider Animation speed, pause time
- You can change Slider Hide/Show Direction Naviagtion of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
- Default image for slider is 1400 × 700 pixels
If you don't want to use this default image slider, you can use any image slider WordPress plugin
- Go to Appearance » Theme Options » Homepage Slider » Custom Slider Shortcode Area For Home Page
- Enter your slider shortcode which is provided by plugin without php tag

6. Inner Page Banner

To change inner page banner image: Go to Appearance » Theme Options » Homepage Slider » Inner Page Banner
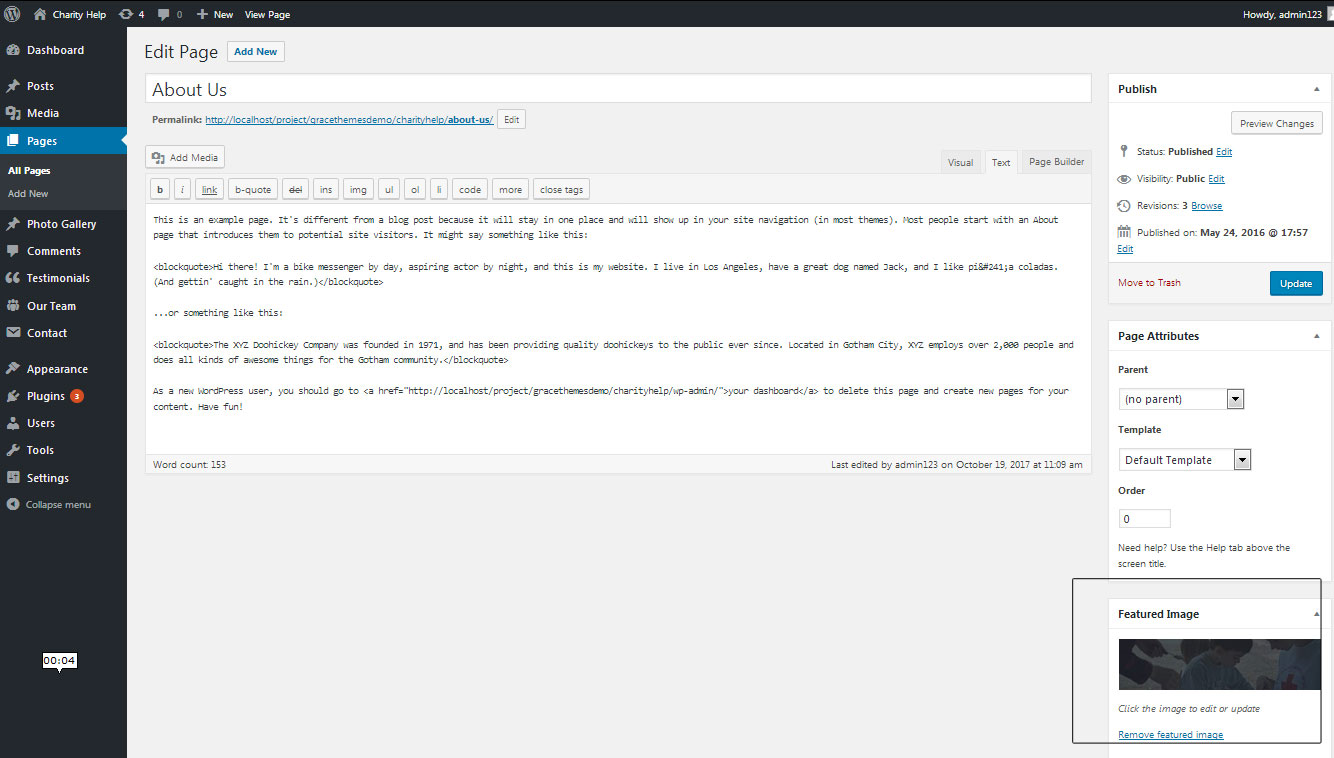
To set different banner image for each individual page
- Edit that page and set Featured Image
- Default image size for inner page banner image is 1400 x 350 pixels

7. Homepage Section
a. Services

To manage this section
- Create pages from Page » Add New
- Add Title and Description of the page
- Go to Appearance » Theme Options » Sections » Four Box Services Section
- Select Page and upload image
b. Why Our Church

To manage this section
- Create page from Page » Add New
- Add Title and Description of the page
- Go to Appearance » Theme Options » Sections » Why our church Section
- Select Page and Upload your image
- Change the text content and image icon in "Why our church Section Featured Shortcode"
c. Urget Causes

To manage this section go to Appearance » Theme Options » Sections » Section 1
Shortcode:<p class="urgent-causes"><strong>URGET CAUSES</strong></p>[subtitle align="center" size="47px" color="#ffffff" description="The Five Points of Gospel Truth"]Donec in metus lectus. Integer vulputate porta elit, fringilla mollis mag luctus vel. <br />Interdum et malesuada fames ac ante ipsum primis in fauci Pellentesque. [raised-goal raised="Raised: $20,000.00" percentage="60.5%" goal="Goal: $50,000.00" color="#ffffff" bdcolor="#ffffff"] [button align="center" name="DONATE NOW!" link="#" target=""]
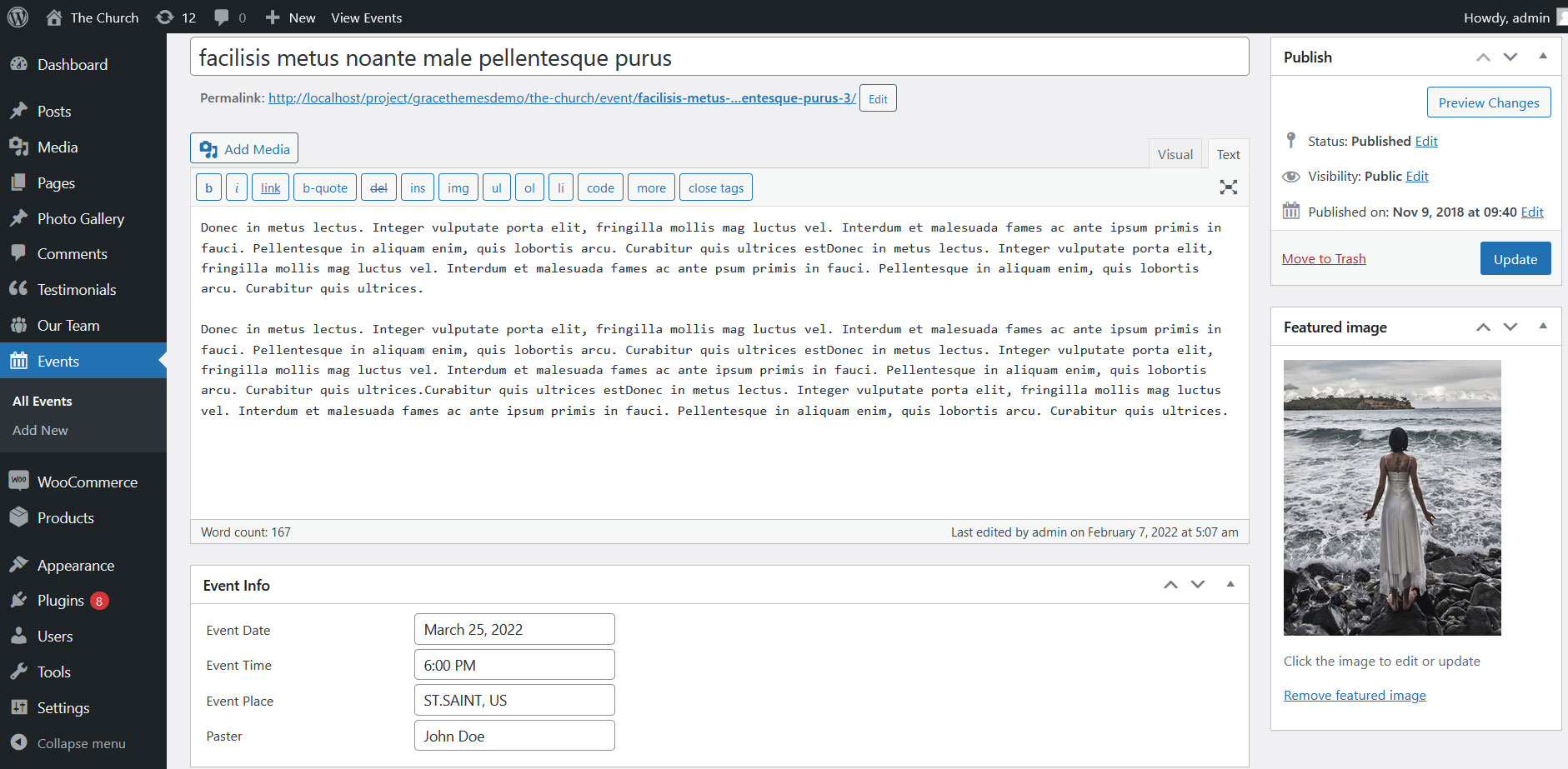
d. Upcoming Event

To manage this event section
- Create new posts from Events -> Add New
- Add Title, Description, date, time and venue
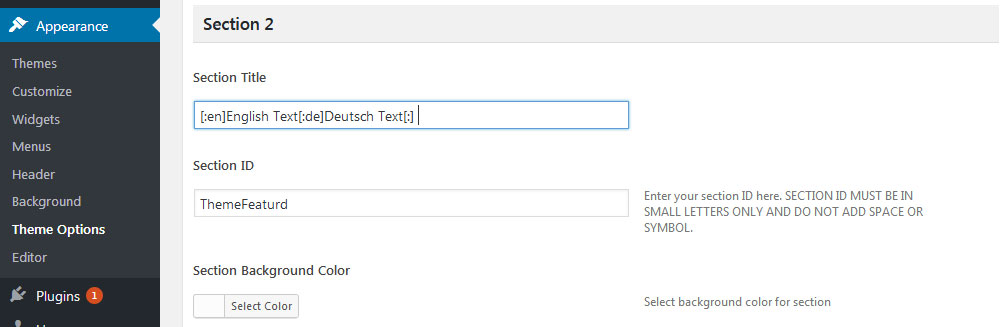
- Go to Appearance » Theme Options » Sections » Section 2
- Event Shortcode: [gt-events-coll limit="3"]
[subtitle align="center" size="16px" color="#555555" description="Donec in metus lectus. Integer vulputate porta elit, fringilla mollis mag luctus vel. Interdum et malesuada fames ac ante <br />ipsum primis in fauci. Pellentesque in aliquam enim, quis lobortis arcu. Curabitur quis ultrices est"][gt-events-coll limit="3"]

e. Our Vision

To manage this section go to Appearance » Theme Options » Sections » Section 3
Shortcode/Content:[column_content type="one_half"]<img src="http://sitename.com/wp-content/themes/the-church/images/vision-history.png" />[/column_content][column_content type="one_half_last"][aboutme icon="http://sitename.com/wp-content/themes/the-church/images/vision.png" title="OUR VISION" description="Donec in metus lectus. Integer vulputate porta elit, fringilla mollis mag luctus vel. Interdum et malesuada fames ac ante ipsum primis in fauci. Pellentesque in aliquam enim, quis lobortis arcu. Curabitur quis ultrices est" url="#" target="_self"][aboutme icon="http://sitename.com/wp-content/themes/the-church/images/church.png" title="CHURCH HISTORY" description="Donec in metus lectus. Integer vulputate porta elit, fringilla mollis mag luctus vel. Interdum et malesuada fames ac ante ipsum primis in fauci. Pellentesque in aliquam enim, quis lobortis arcu. Curabitur quis ultrices est" url="#" target="_self"][/column_content]
f. Sermons

To manage this section go to Appearance » Theme Options » Sections » Section 4
Shortcode/Content:[subtitle align="center" size="16px" color="#ffffff" description="Message from Charles Hannon. October 20th, 2018."][sermons_link icon="fas fa-video" link="#" target="_blank"][sermons_link icon="fas fa-headphones" link="#" target="_blank"][sermons_link icon="far fa-file-pdf" link="#" target="_blank"][sermons_link icon="fas fa-link" link="#" target="_blank"][button align="center" name="VIEW ALL SERMONS" link="#" target="_self"]
g. Latest News

To manage this section go to Appearance » Theme Options » Sections » Section 5
Shortcode:[subtitle align="center" size="16px" color="#717171" description="Donec in metus lectus. Integer vulputate porta elit, fringilla mollis mag luctus vel. Interdum et malesuada fames ac ante<br /> ipsum primis in fauci. Pellentesque in aliquam enim, quis lobortis arcu. Curabitur quis ultrices est"] [latest-news showposts="2" date="show" excerptlength="25" readmore="DETAILS"]
h. Our Pastors

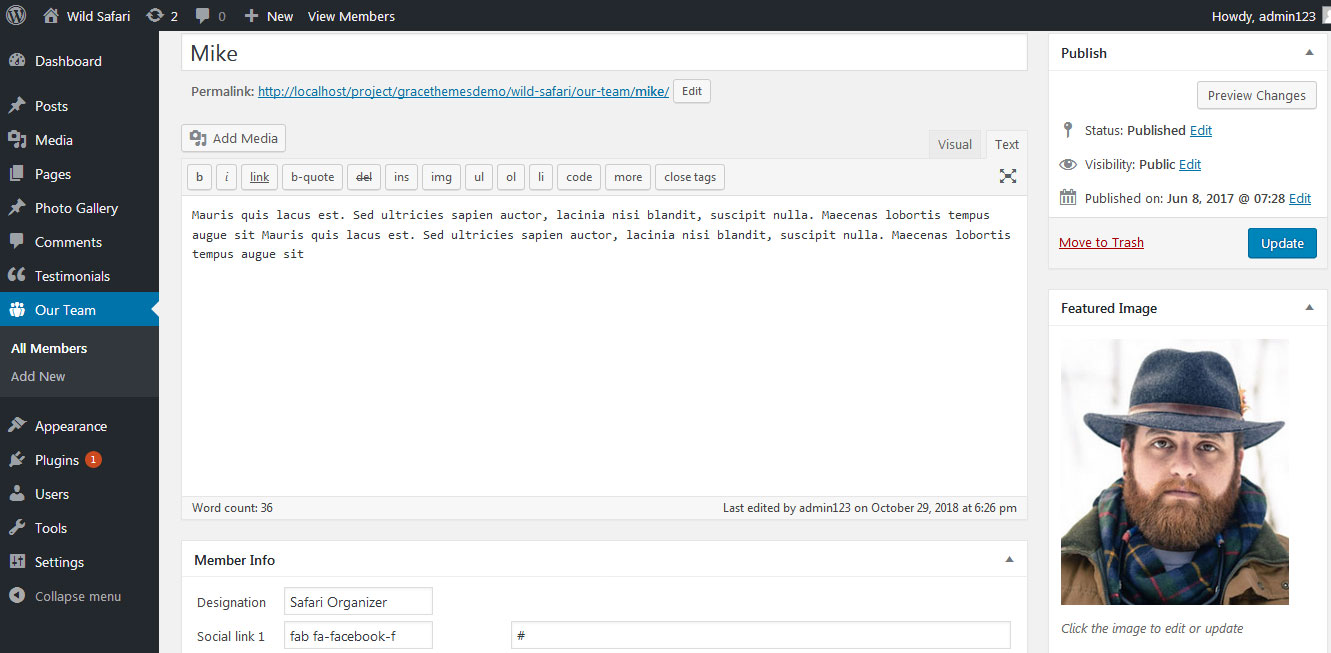
- Create new team member from Our Team -> Add New
- Add Title, Description, Member Information and set Featured Image
- To manage this section go to Appearance » Theme Options » Sections » Section 6
- Shortcode: [our-team show="4"]
[subtitle align="center" size="16px" color="#717171" description="Donec in metus lectus. Integer vulputate porta elit, fringilla mollis mag luctus vel. Interdum et malesuada fames ac ante<br /> ipsum primis in fauci. Pellentesque in aliquam enim, quis lobortis arcu. Curabitur quis ultrices est"][our-team show="4"]

i. Church Testimonials & Donation

This section is used to display clients testimonials in your website
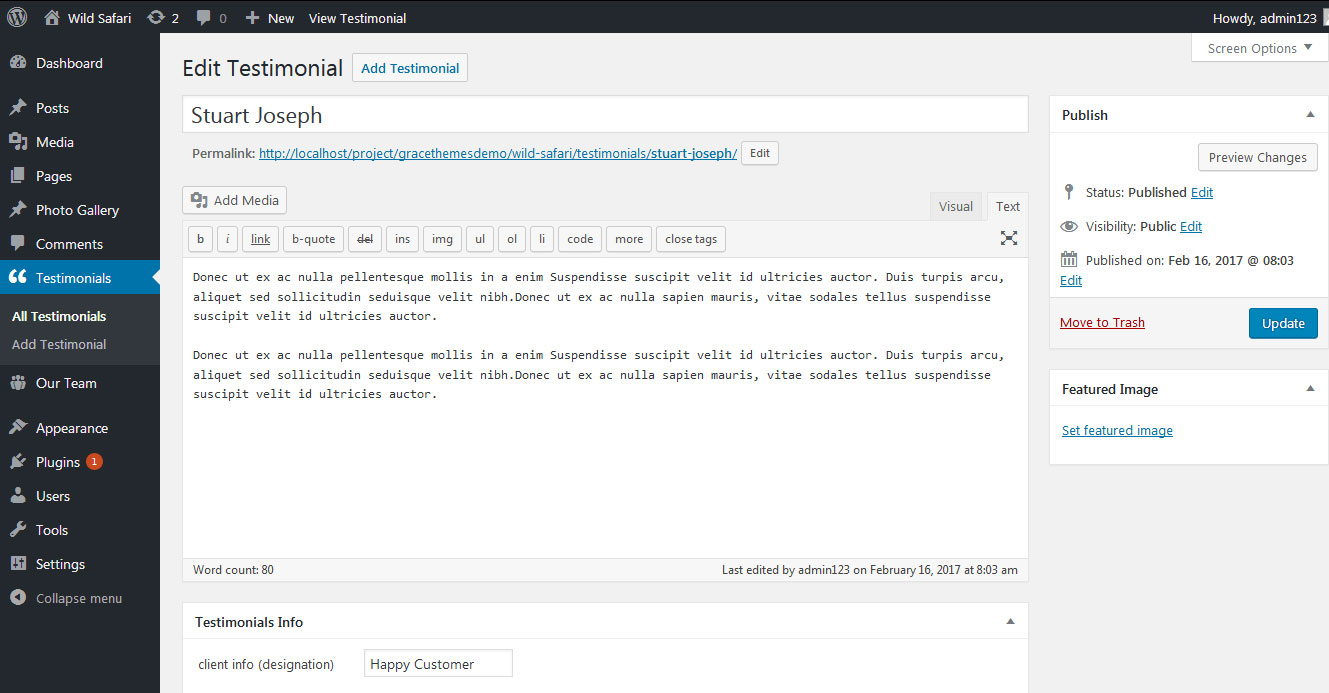
- Create new posts from Testimonials -> Add Testimonials
- Add Title, Description, Testimonials Info and set Featured Image
- To manage this section go to Appearance » Theme Options » Sections » Section 7
[space height="20px"][testimonials][space height="50px"] [our_donation image="http://sitename.com/wp-content/themes/the-church/images/donation-renovation.jpg" title="Donation for Church Renovation" content="Donec in metus lectus. Integer vulputate porta elit, fringilla mollis mag luctus vel. Interdum et malesuadaul." skillbar_bgcolor="#f0f0f0" percent="50%" percent_bgcolor="#ddb667" raised_price="$4500" goal_price="$9000" donate_button="DONATE" link="#" ]

j. Church Gallery

To manage this photo gallery section
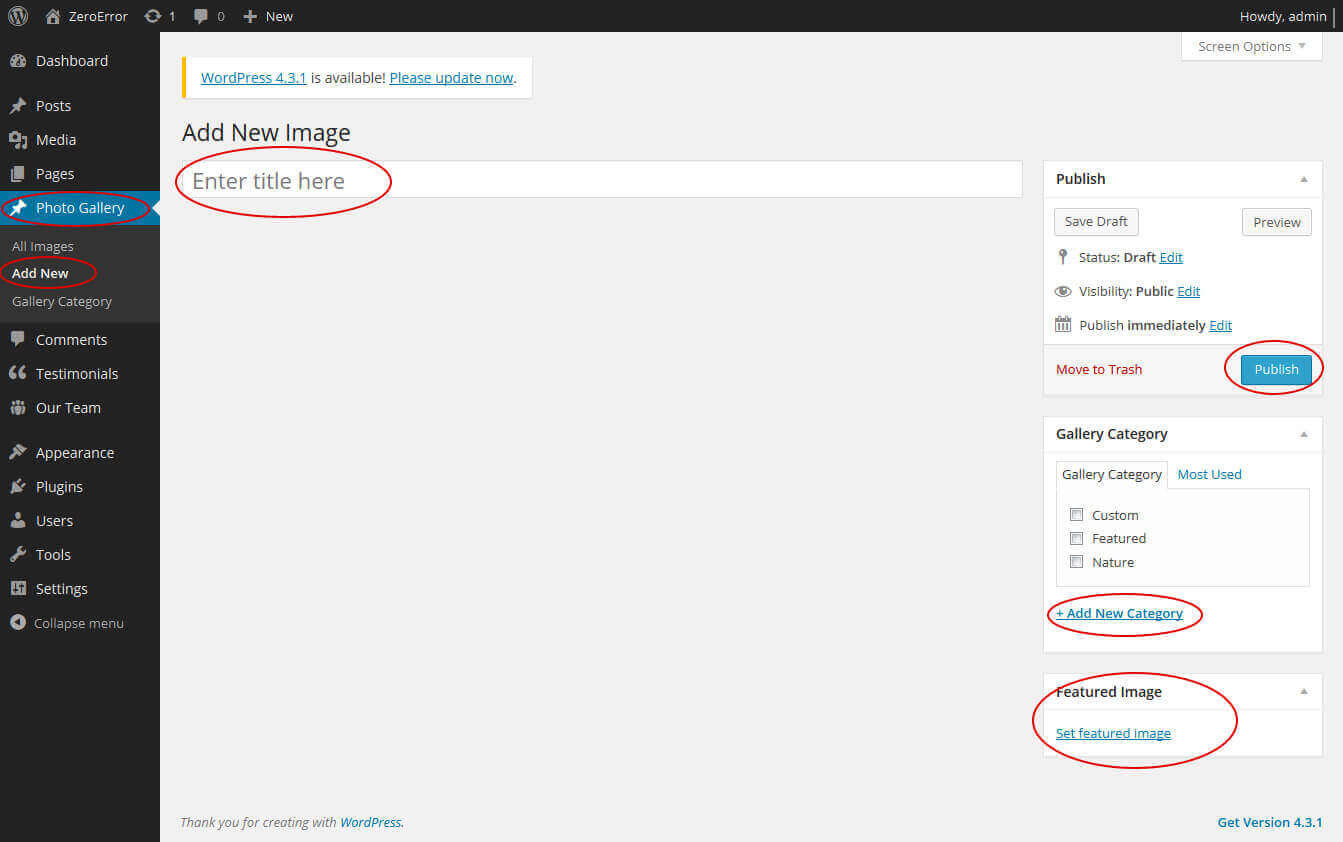
- First of all add some photo from Photo Gallery -> Add New
- To create gallery category: Go to Photo Gallery -> Gallery Category (Category is optional)
- Add Title, select category and set Featured Image (This Featured image will display in photo gallery)
- To manage this section go to Appearance » Theme Options » Sections » Section 8
- Use this shortcode to display project gallery: [space height="20px"][photogallery filter="false" show="8"]
- Set filter="true" to display category filter in gallery
[space height="20px"][photogallery filter="false" show="8"]

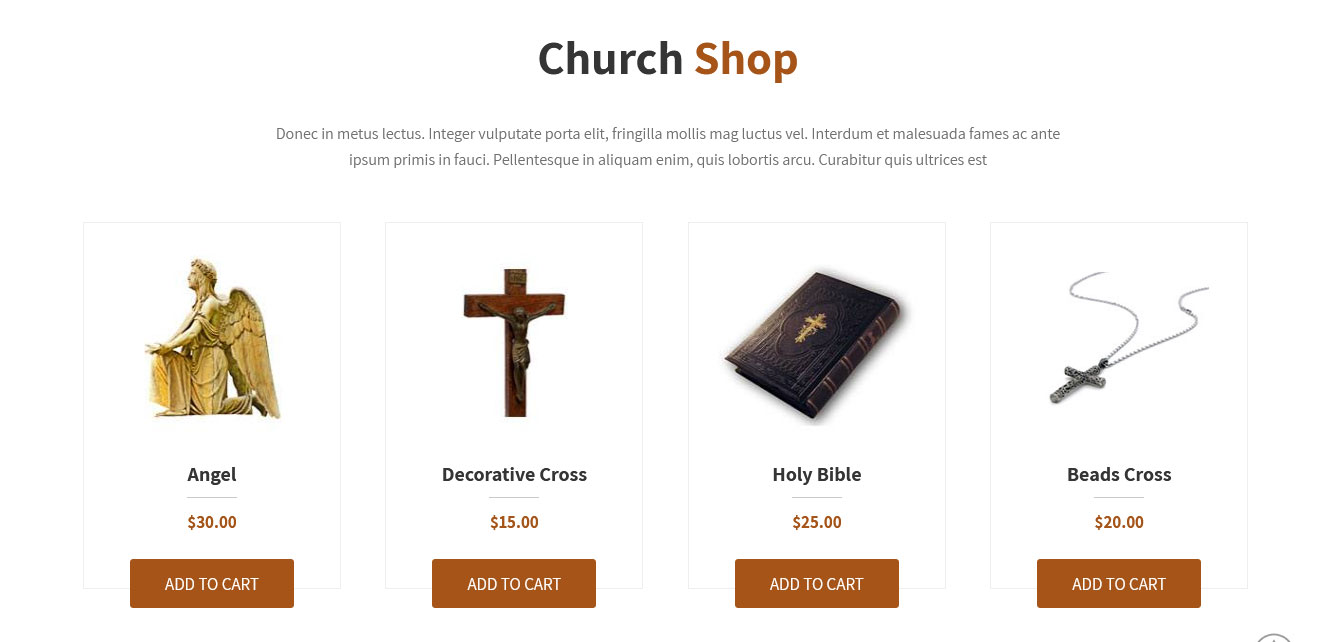
k. Church Shop

This section is used to display latest WooCommerce products in your website
To display display WooCommerce products
- Install WooCommerce WordPress plugin
- Add new products from Products -> Add Products
Go to Appearance » Theme Options » Sections » Section 9
Shortcode/Content:[subtitle align="center" size="16px" color="#717171" description="Donec in metus lectus. Integer vulputate porta elit, fringilla mollis mag luctus vel. Interdum et malesuada fames ac ante<br /> ipsum primis in fauci. Pellentesque in aliquam enim, quis lobortis arcu. Curabitur quis ultrices est"][space height="20px"][recent_products per_page="4" columns="4"]
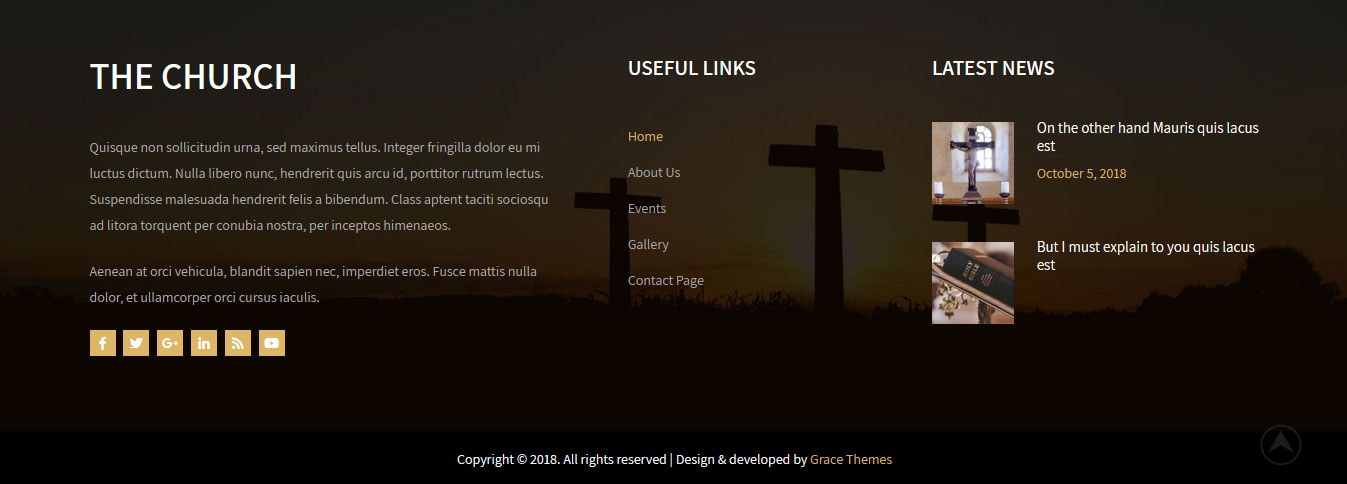
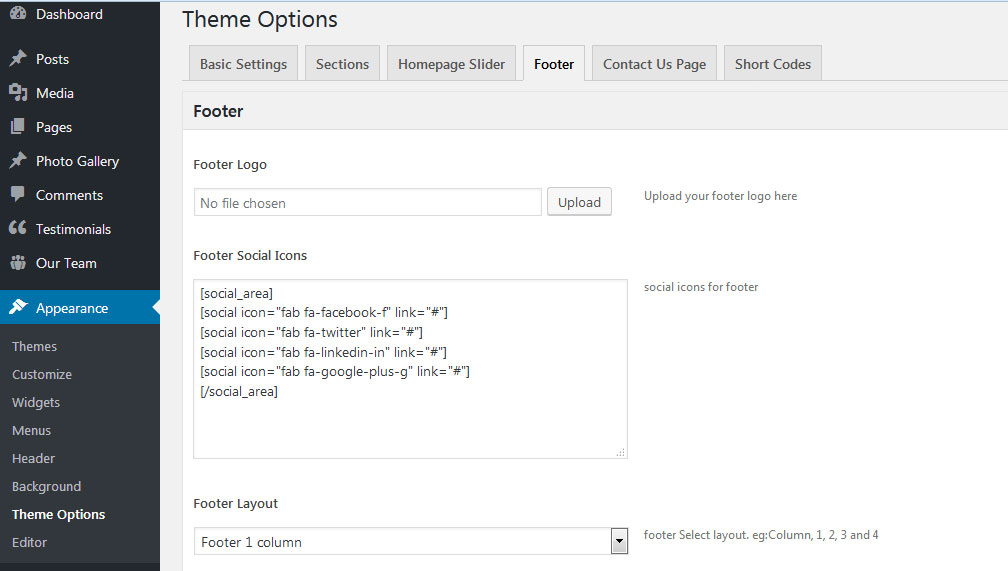
8. Footer
The Footer section consists of four main elements:
- About
- Quick Links
- Latest News
- Copyright Text
To manage footer section go to the Appearance » Theme Options » Footer


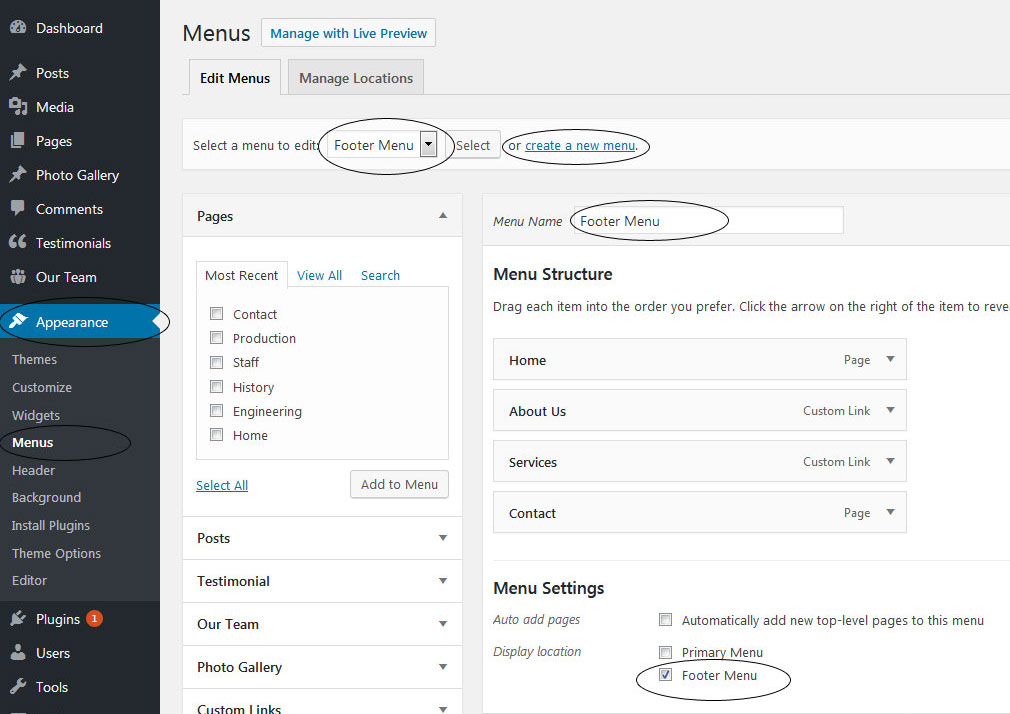
9. Setting footer menu
- Go to Appearance >> Menu
- Click on Create a new menu link to create footer menu
- Give a name to your menu (Footer Menu / Support Menu) in Menu name and click save menu button
- Add pages by selecting with checkboxes.
- Select Display location Footer Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

10. Photo Gallery

To display Photo Gallery in any of your page
- First of all add some photo from Photo Gallery -> Add New
- To create gallery category: Go to Photo Gallery -> Gallery Category (Category is optional)
- Add Title, select category and set Featured Image (This Featured image will display in photo gallery)
- Use this shortcode to display project gallery: [photogallery filter="true" show="8"]
- Set filter="false" to remove category filter in gallery
11. Contact Form

To display contact form in your website
- Create contact page from Pages » Add new page
- Select Contact Us Template from Page Attribute section
- To manage contact form, Go to Appearance » Theme Options » Contact Us Page
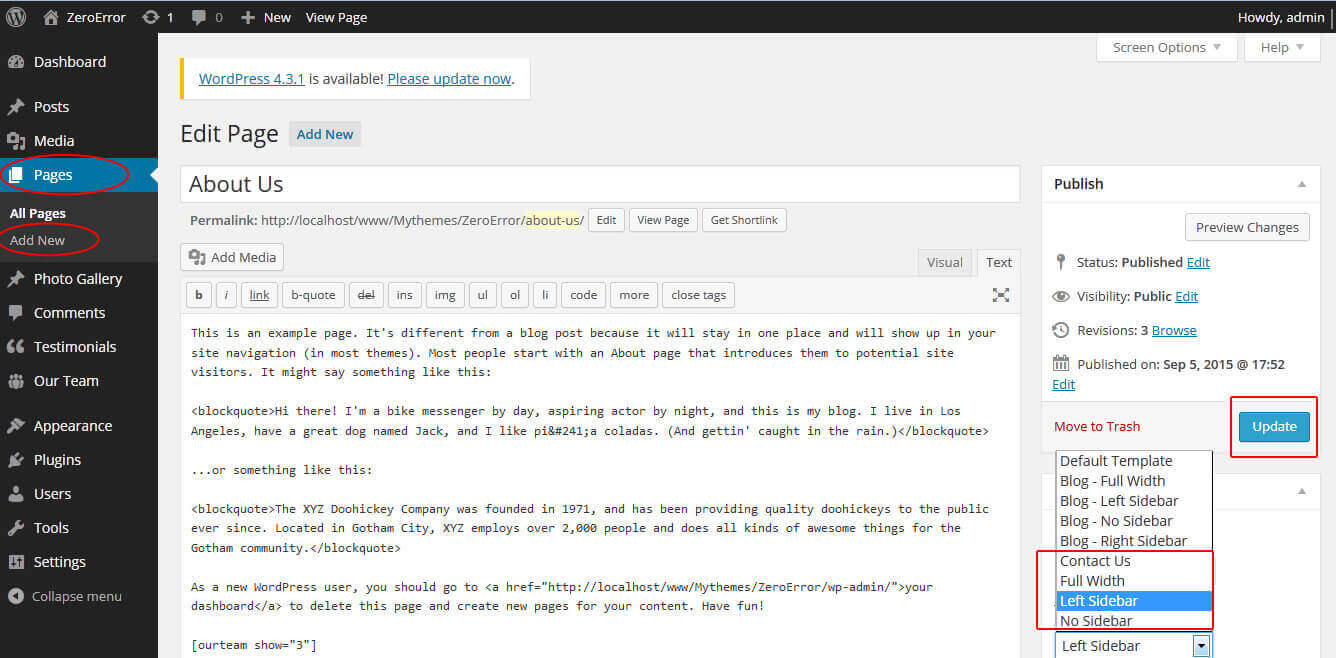
12. Page Templates & Sidebars
When you create a new page from the Pages » Add New section, the "Default Template" is assigned to the page by default. The default page template is a standard page template that can be with a sidebar or full-width layout and can contain custom content.
- Default Template
- Used to setting up the content on any page with Right Sidebar
- Left Sidebar
- Used to setting up the content on any page with Left Sidebar
- Full Width
- Used to setting up the content on any page without Sidebar
- No Sidebar
- Used to setting up the content in center on any page without Sidebar
- Contact Us
- Used to setting up the contact page.

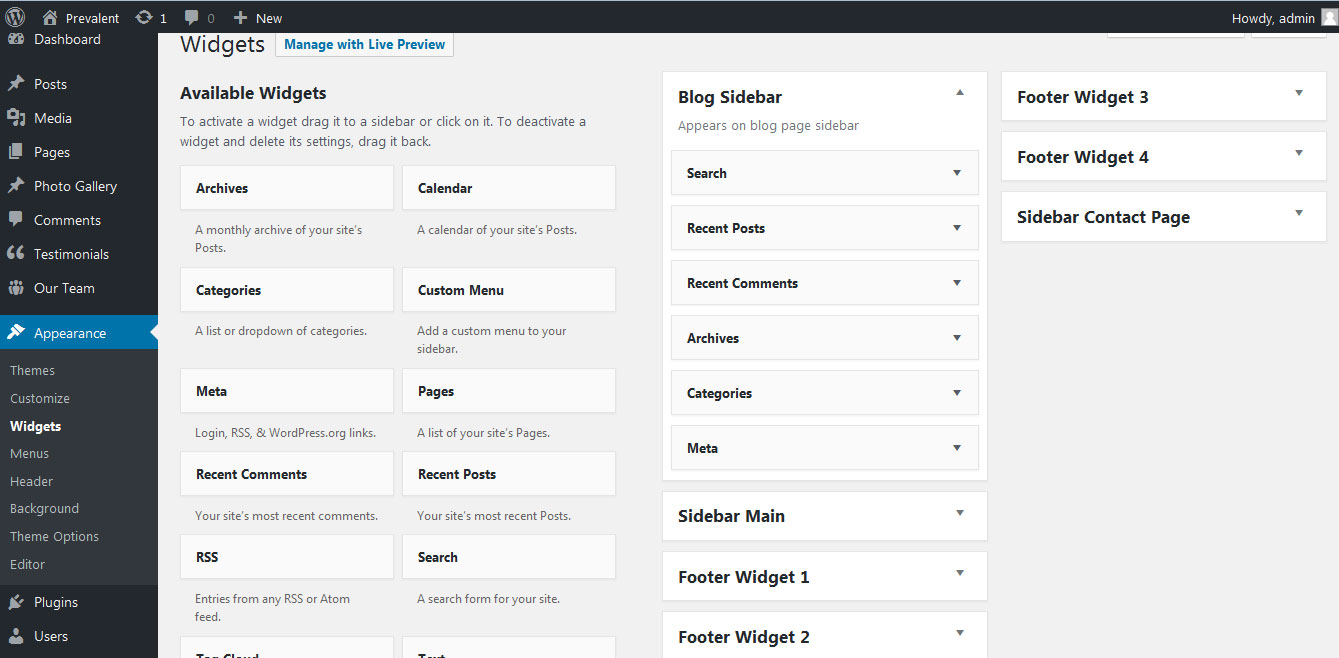
13. Widgets
The WordPress widgets are used to manage sidebars:
- Can manage sidebar from widgets (exa. blog sidebar and main sidebar)
- Footer section can manage from footer widgets 1,2.3,4

14. Shortcodes
To view all shortcodes go to Appearance » Theme Options » Short Codes:
- Photo Gallery:
[photogallery filter="true" show="8"] - Testimonials:
[testimonials] - Testimonials Listing:
[testimonials-listing show="10"] - Contact Form:
[contactform to_email="test@example.com" title="Contact Form"]
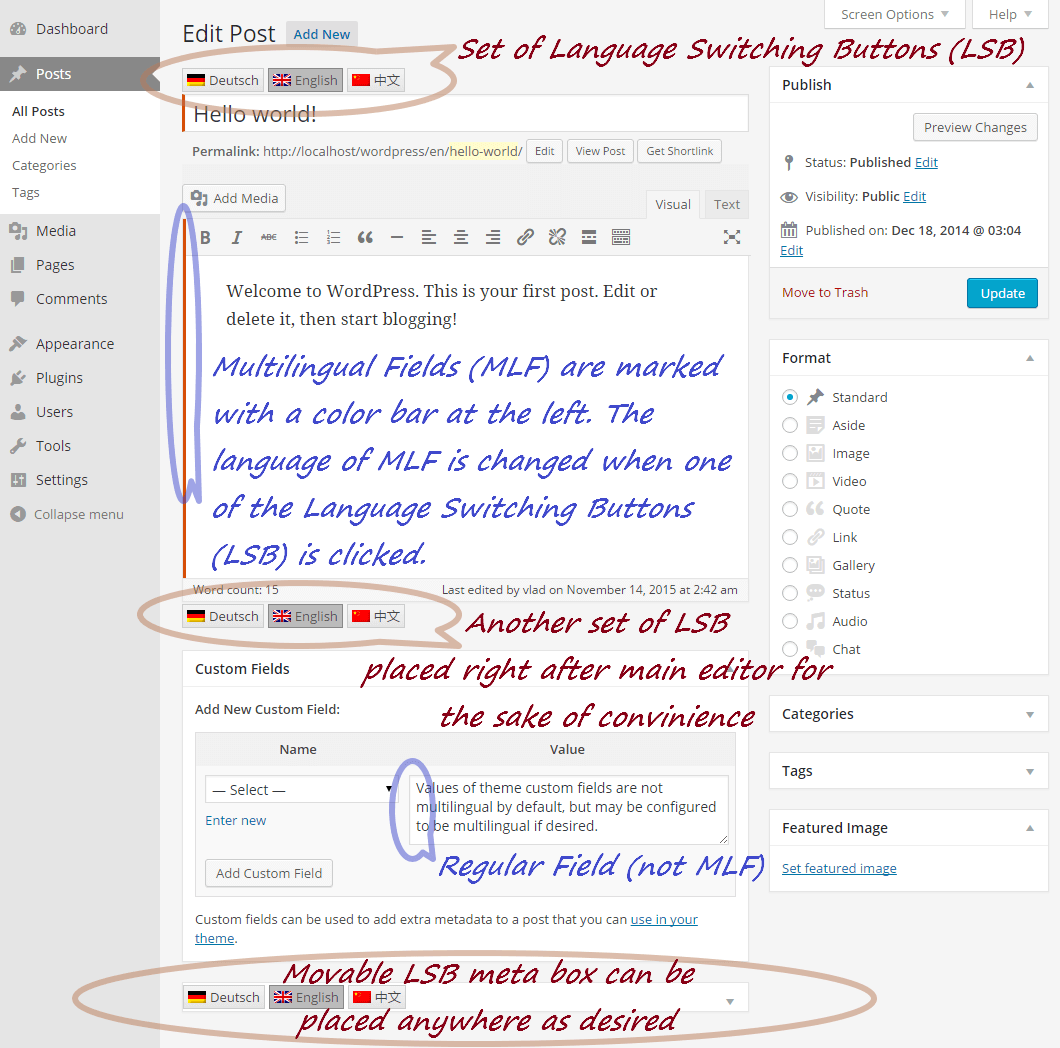
15. Multilingual
This theme is ready for translation - it comes with a .po file that contains all the embedded into the theme strings.
It supports multiple languages. The qTranslate X WordPress plugin offers a way to maintain dynamic multilingual content on a WordPress site.
How to make your website translate ready?
- Install qTranslate X WordPress plugin
- Used following code for making text translate ready - [:en]English Text[:de]Deutsch Text[:]
- Viewing in Dutch used website url : http://www.yourwebsiteurl.com/de/
- Viewing in English used website url : http://www.yourwebsiteurl.com/en/
To translate Homepage sections Title, Content, Button texts, Read more texts
- Go to Appearance -> Theme Options -> Basic Settings
- Go to Appearance -> Theme Options -> Sections -> Section 1 -> Section Title / Content
- and use below code for making text translate ready
- [:en]English Text[:de]Deutsch Text[:]


15. Support
If you have any questions regarding our WordPress themes, you can contact us through our support forum or you can mail us at support@gracethemes.com Our support team is always ready to help you with any problems of customization or compatibility you may encounter.
The Church Lite Free WordPress Theme Documentation
Thank you for using The Church Lite Free WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a free WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
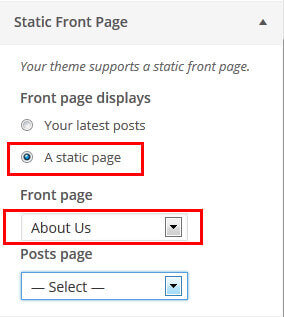
1. Homepage Setup
After activating the The Church Lite theme, setup homepage using following
Go to Appearance -> Customize -> Select static front page

2. Header Section
To customize the header contact information and socal media settings
Go to Appearance -> Customize -> Theme Options Panel -> Header Support Details / Header social icons

3. Slider Section
Go to Appearance -> Customize -> Theme Options Panel -> Header Slider Section
- Create the page for slider from WordPress dashboard
- Slider Title managed from page title
- Slider image managed from page featured image (slider image size 1400 × 700 pixels)
- Then select the pages from dropdown for slider

4. Services
Go to Appearance -> Customize -> Theme Options Panel -> Top Three Services Section
- Create the pages with Featured Image for services from WordPress dashboard
- Title is managed from page title
- Services image is managed from page featured image
- Then select the pages from dropdown

5. Why Choose Section
Go to Appearance -> Customize -> Theme Options Panel -> Why Choose Section
- Create the page with featured image from WordPress dashboard
- Then select the pages from dropdown

5. Footer
- To customize footer setion go to Appearance -> Widgets -> Footer Widget 1, 2, 3
- To activate a widget drag it to a Footer Widget.
- To deactivate a widget and delete its settings, drag it back